Some blocks on our platform contain a slider allowing you to display images in a carousel where they change manually or automatically. You can add a ready-made slider to your website or enable this mode in existing blocks with a collection.
Adding a cover slider
If you want to add a slider as the first screen of your page, we recommend choosing our easily customizable and fully responsive cover sliders.
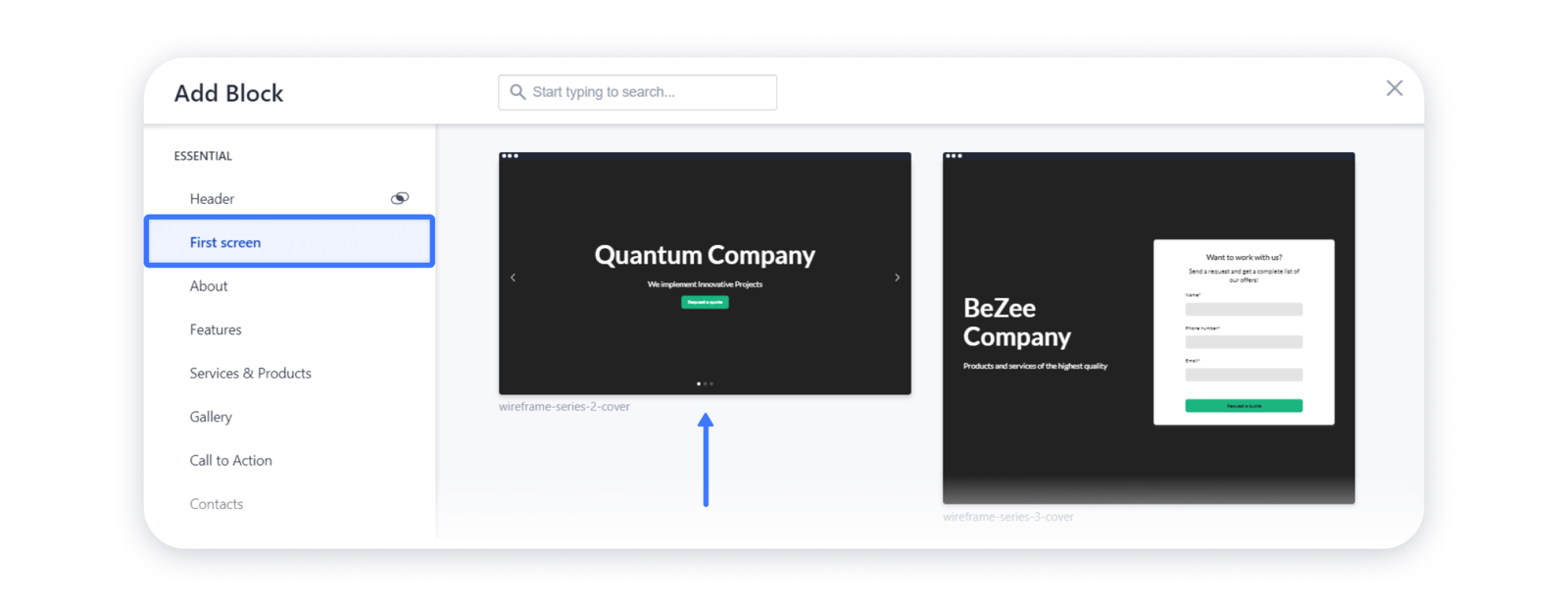
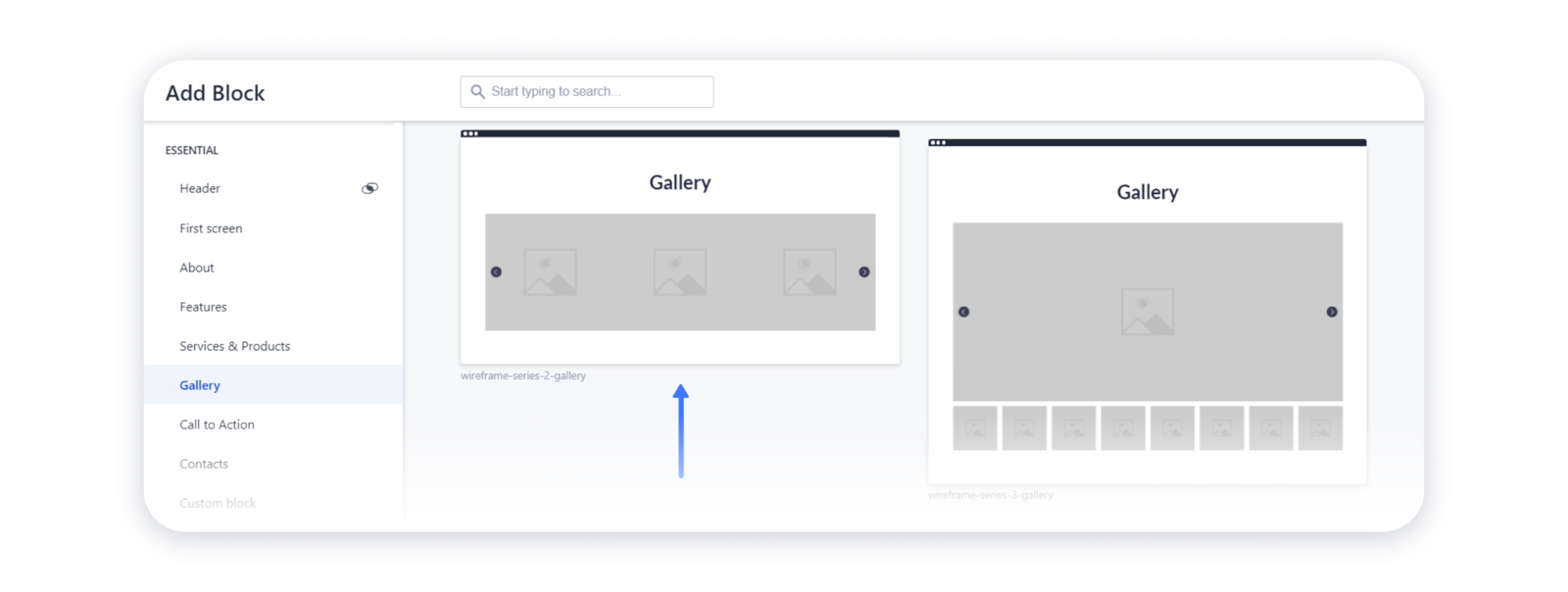
1- Open the blocks gallery and navigate to the First screen tab, then choose wireframe-series-2-cover or wireframe-series-4-cover blocks:

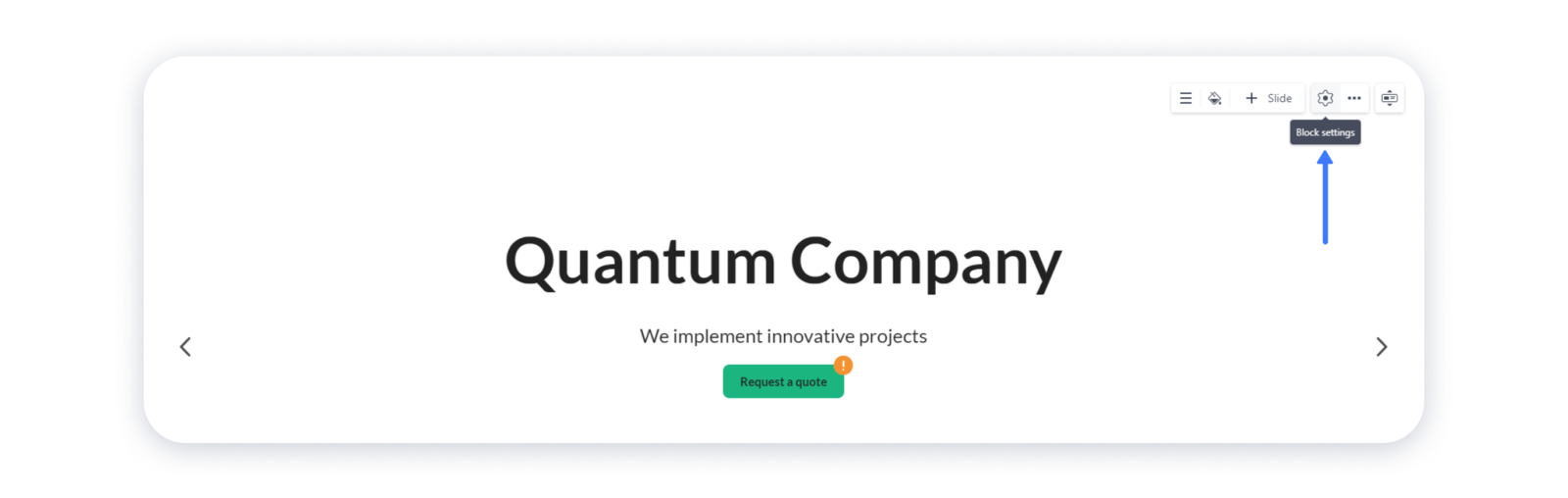
2- To open the settings of the slider, hover over the block and click on the "gear" at the top right corner:

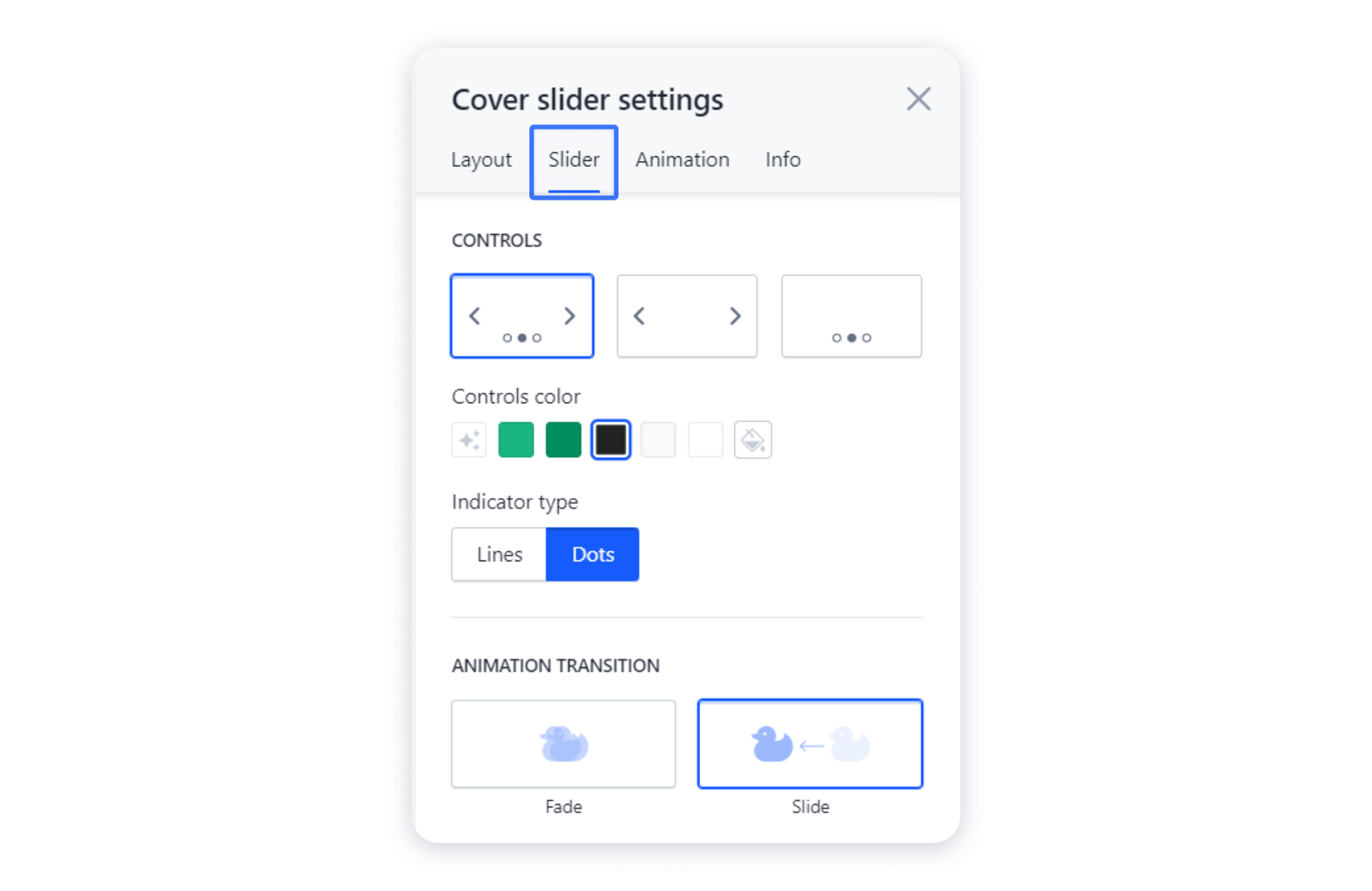
3- In the opened window navigate to the Slider tab: 
Here you can change the type and the color of the controls as well as the type of indicator that will be displayed at the bottom of the slides. Besides, you can choose the animation transition of the slides, enable the autoplay or loop the slides.
Tip: check the article Setting slides to auto-scroll to see more.
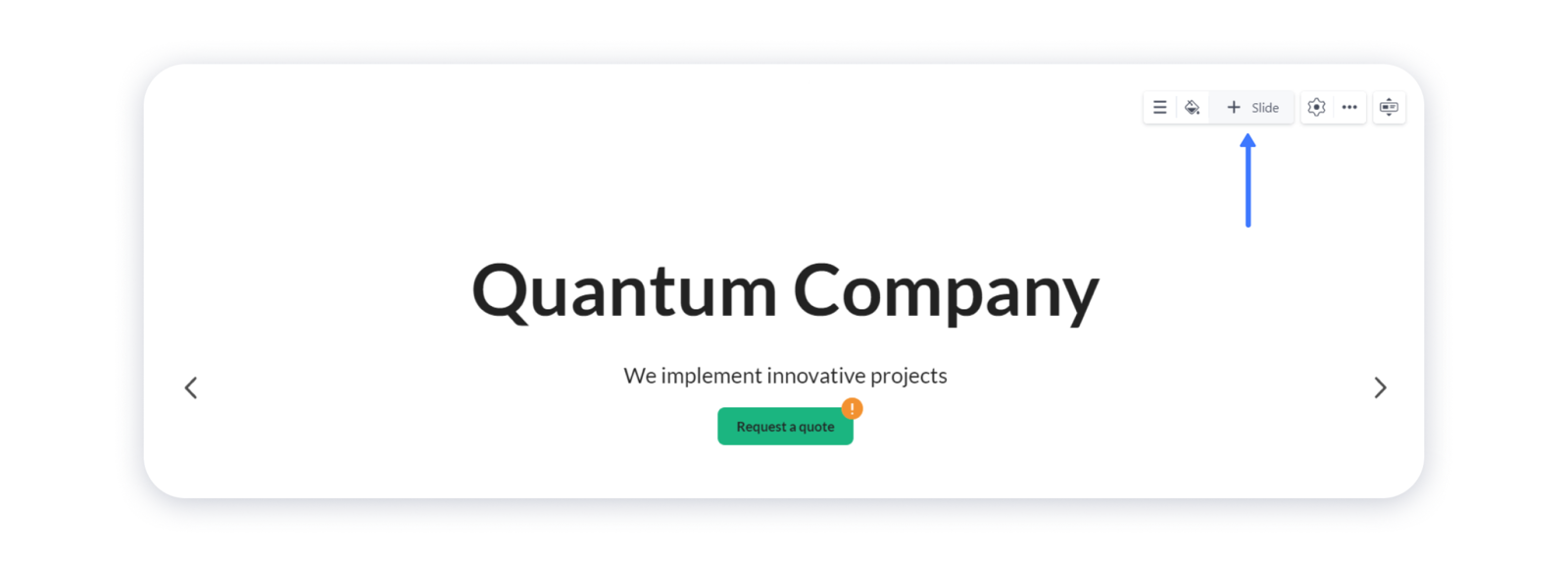
4- To add a new slide to the cover, hover over the block and click on Slide at the top right corner:

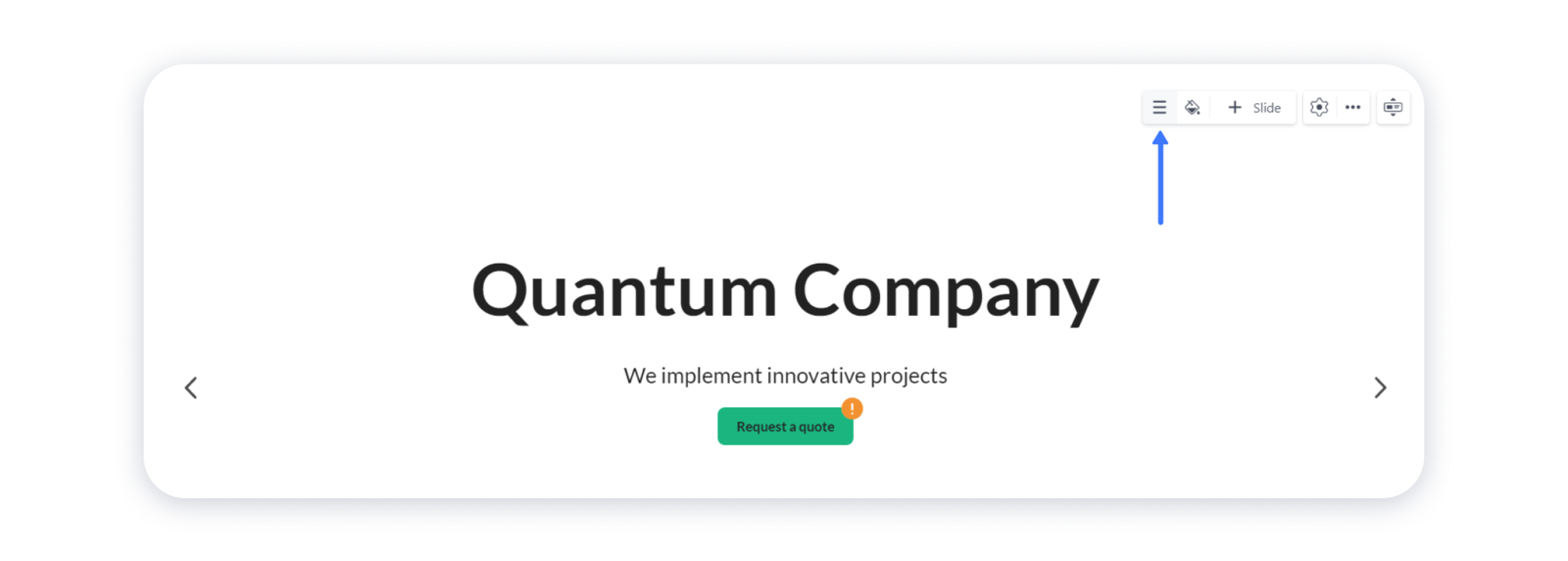
5- If you want to change the slides order, delete, or copy each of them, click on the three stripes at the top right corner to open the Slides order menu:

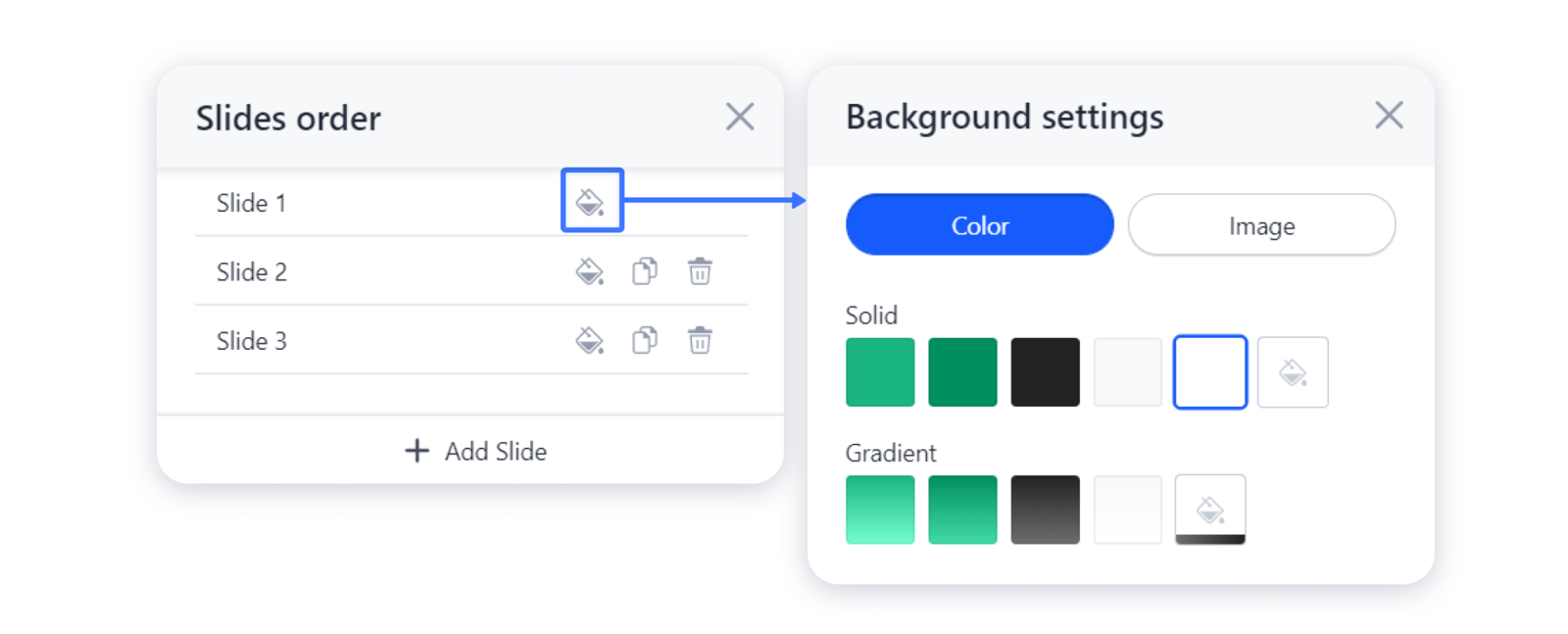
6- Moreover, you can change the background of each slide in the cover separately. For that, in the Slides order menu click on the "paint bucket" icon and choose the needed color or image in the pop-up window:

Remember that the slides in the cover are independent of each other. You can add any elements available in our gallery to each slide separately — for example, contact form, buttons, social icons, and more. Learn more about how to add elements to the block in the article Adding elements.
Note: some blocks on our platform also contain the slider, but its functionality is quite limited. You can define such blocks in the gallery by the navigation controls:

Enabling a slider mode in the existing blocks
Some blocks on our platform contain the collection items — a set of certain fully interdependent elements that are gathered in one place. You can turn the collection into a slider in the settings.
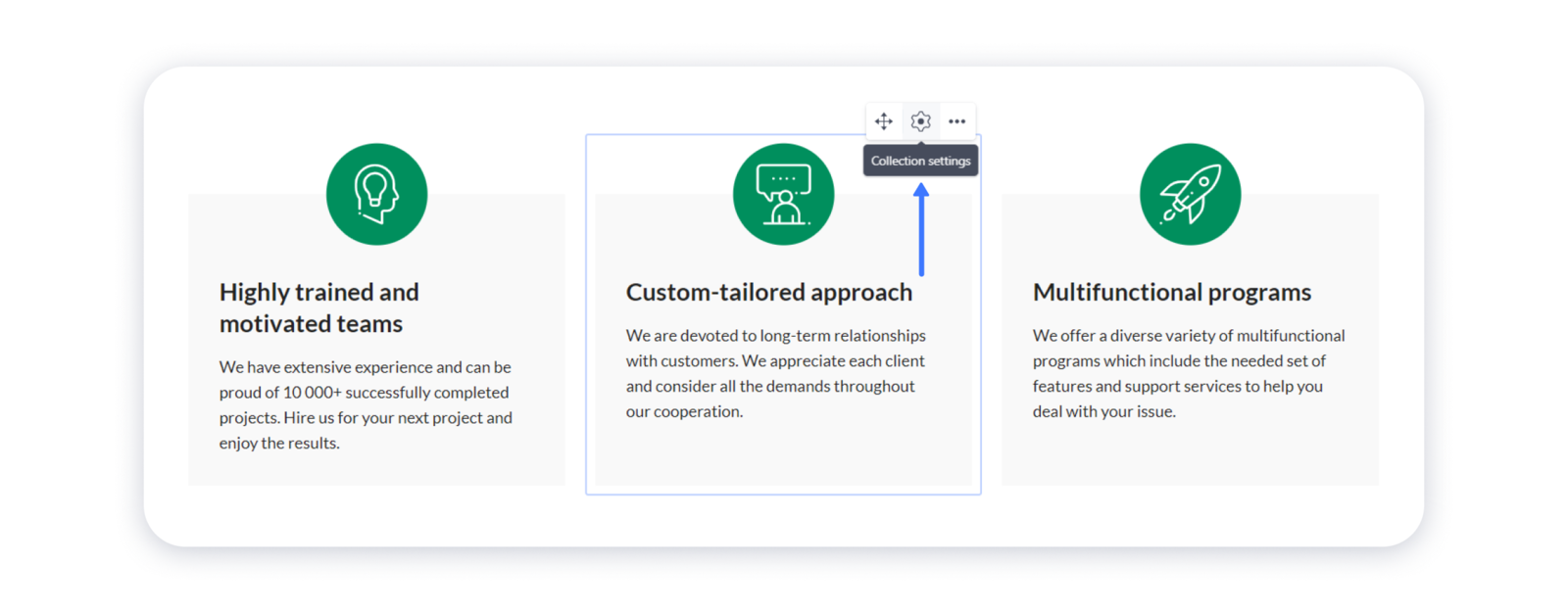
1- For that, hover over the collection item and click on the "gear" in the top right corner to access its settings:

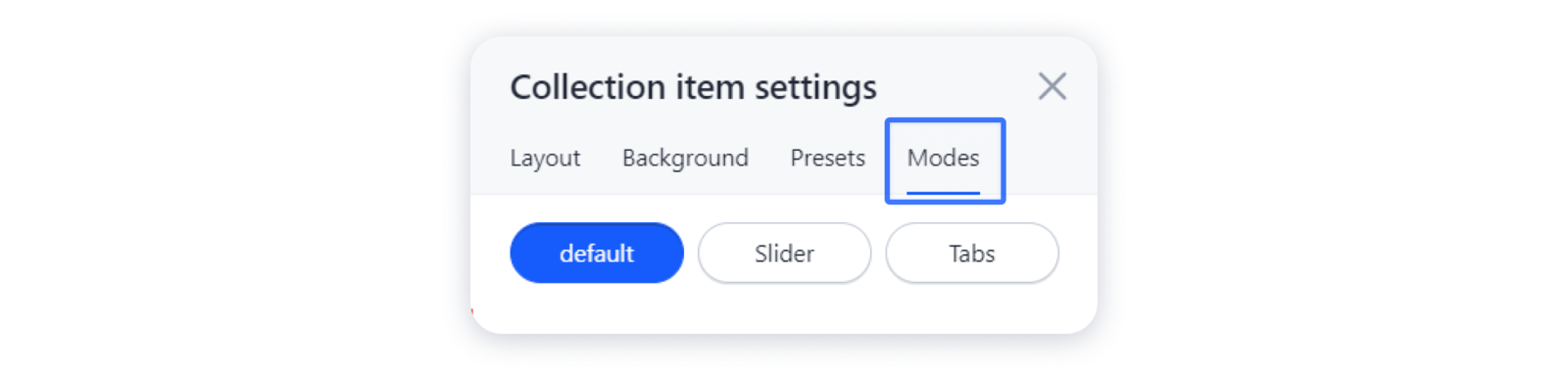
2- Navigate to the Modes tab in the Settings to add a slider:

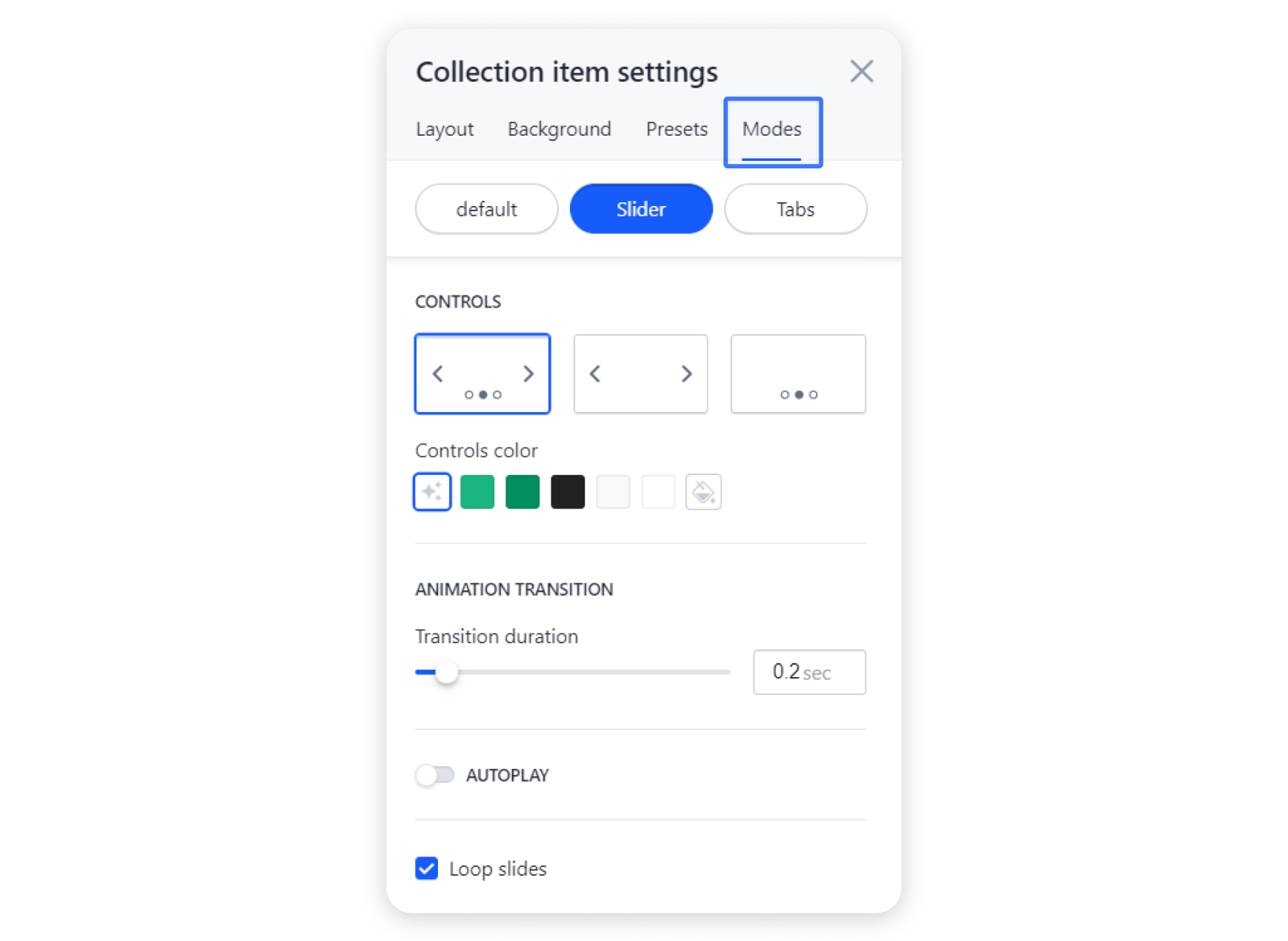
3- Once you've chosen the Slider mode, you can set the type and the color of the controls, and many more:

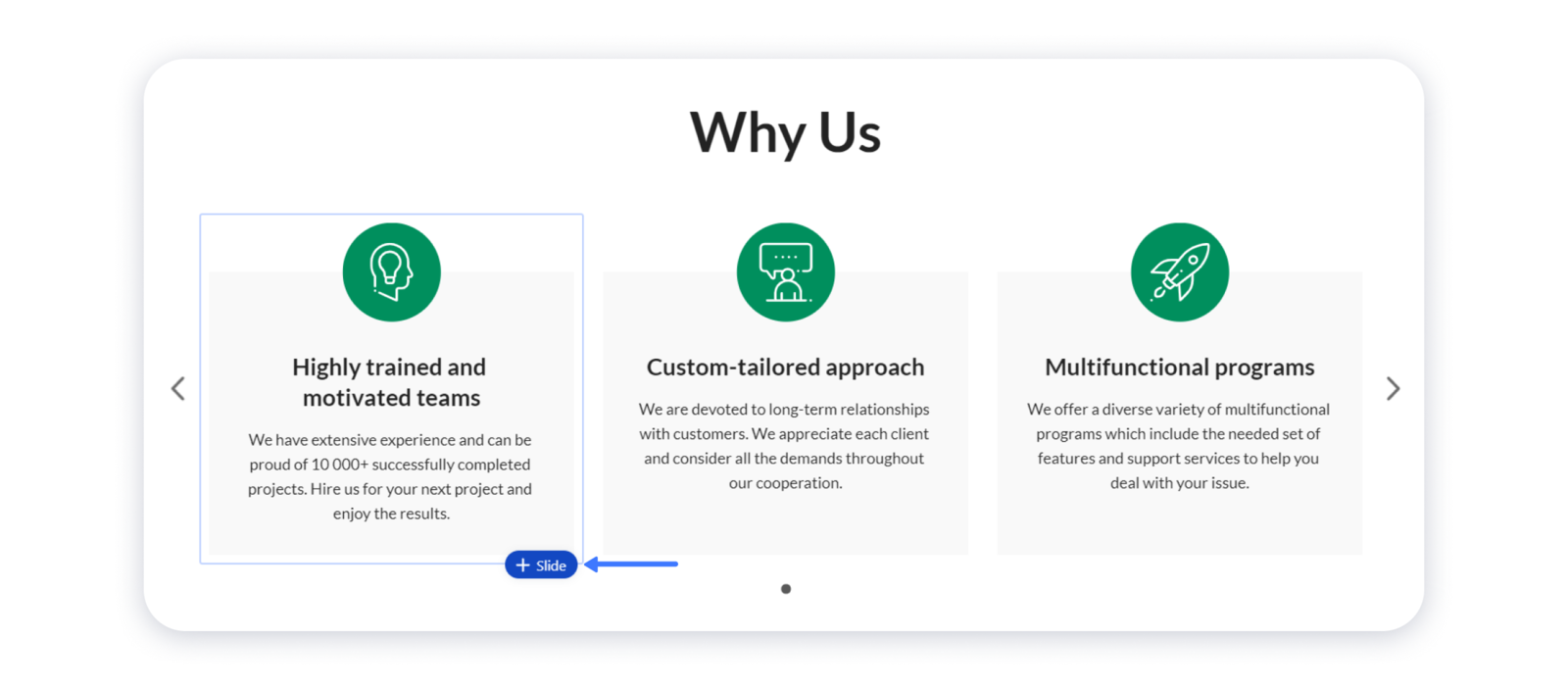
4- To add a new slide in the collection, hover over the existing one and click on Slide at the bottom left corner:
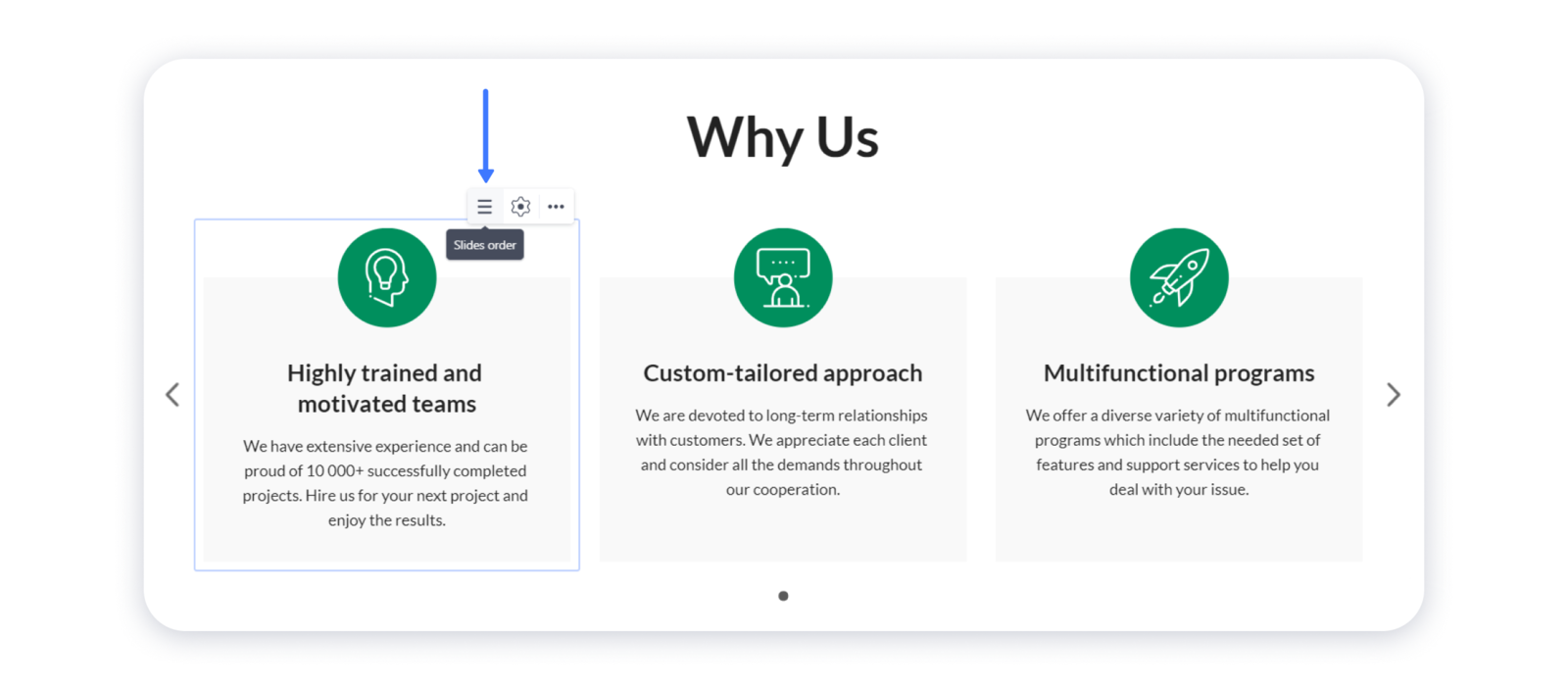
5- If you want to change the slides order, click on the three stripes at the top right corner to open the Slides order menu:

Remember that each item in the collection has the same layout as others, therefore, if you add an element to one item in the collection, it will be automatically added to others. To learn how you can change the background or the layout of your slides, check the article Collection items settings.

