The parallax effect makes the background image of the blocks move at a slower rate than the foreground. This creates an illusion of depth to the page, giving the content a 3D effect as viewers scroll down.
If you want to surprise your site visitors with an eye-catcher, follow the instructions below:
Important: parallax effect can be added only to the background images.
Parallax effect settings
To add a parallax effect to the image background, hover over the needed block and click on the "gear" to access its settings: 2- Navigate to the Background settings and choose the Image option. If you haven't done this yet, Upload an image to the background of your block:
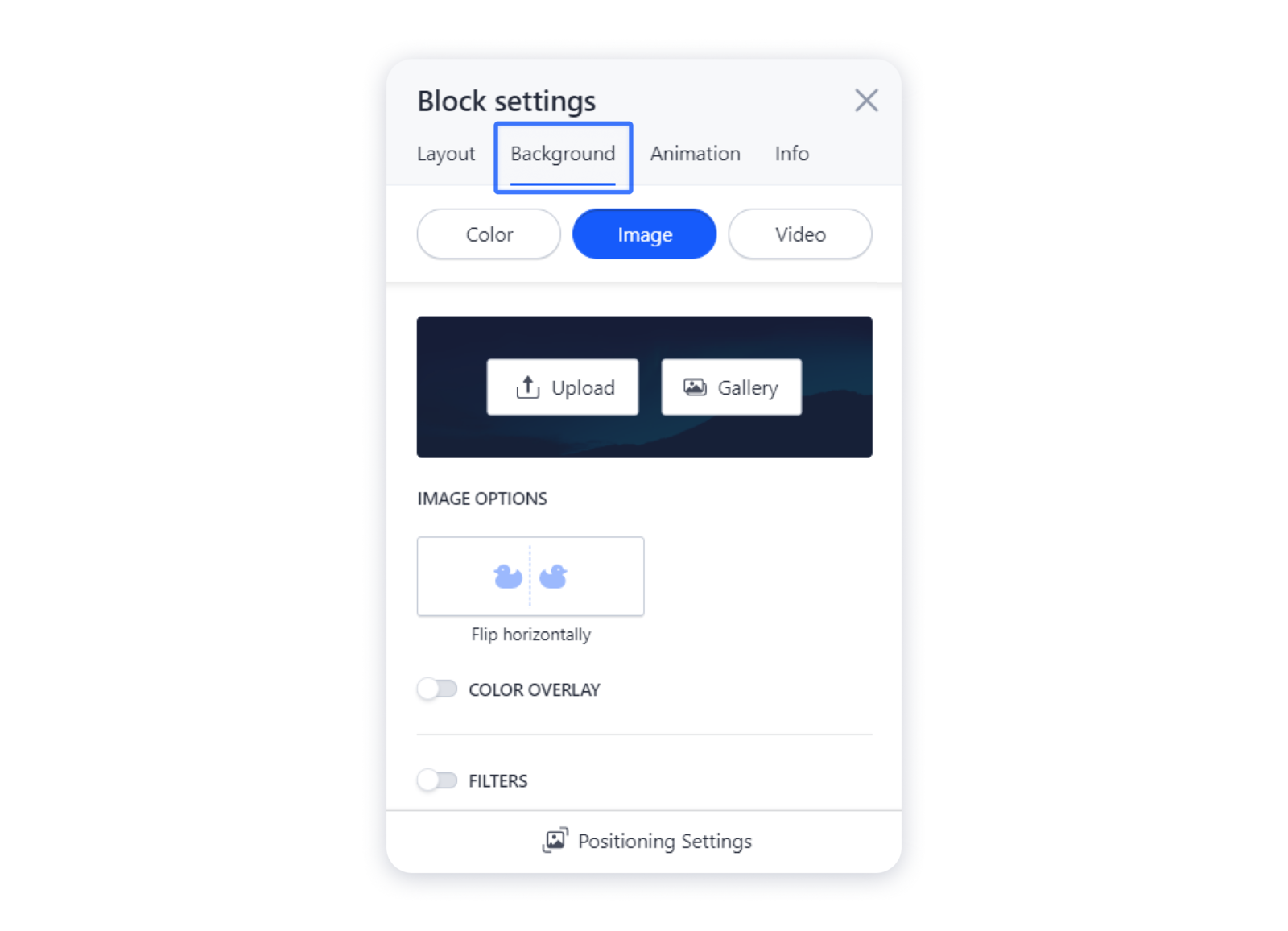
2- Navigate to the Background settings and choose the Image option. If you haven't done this yet, Upload an image to the background of your block: Tip: for further information about adding a background to your site, see the article Adding site's background.
Tip: for further information about adding a background to your site, see the article Adding site's background.
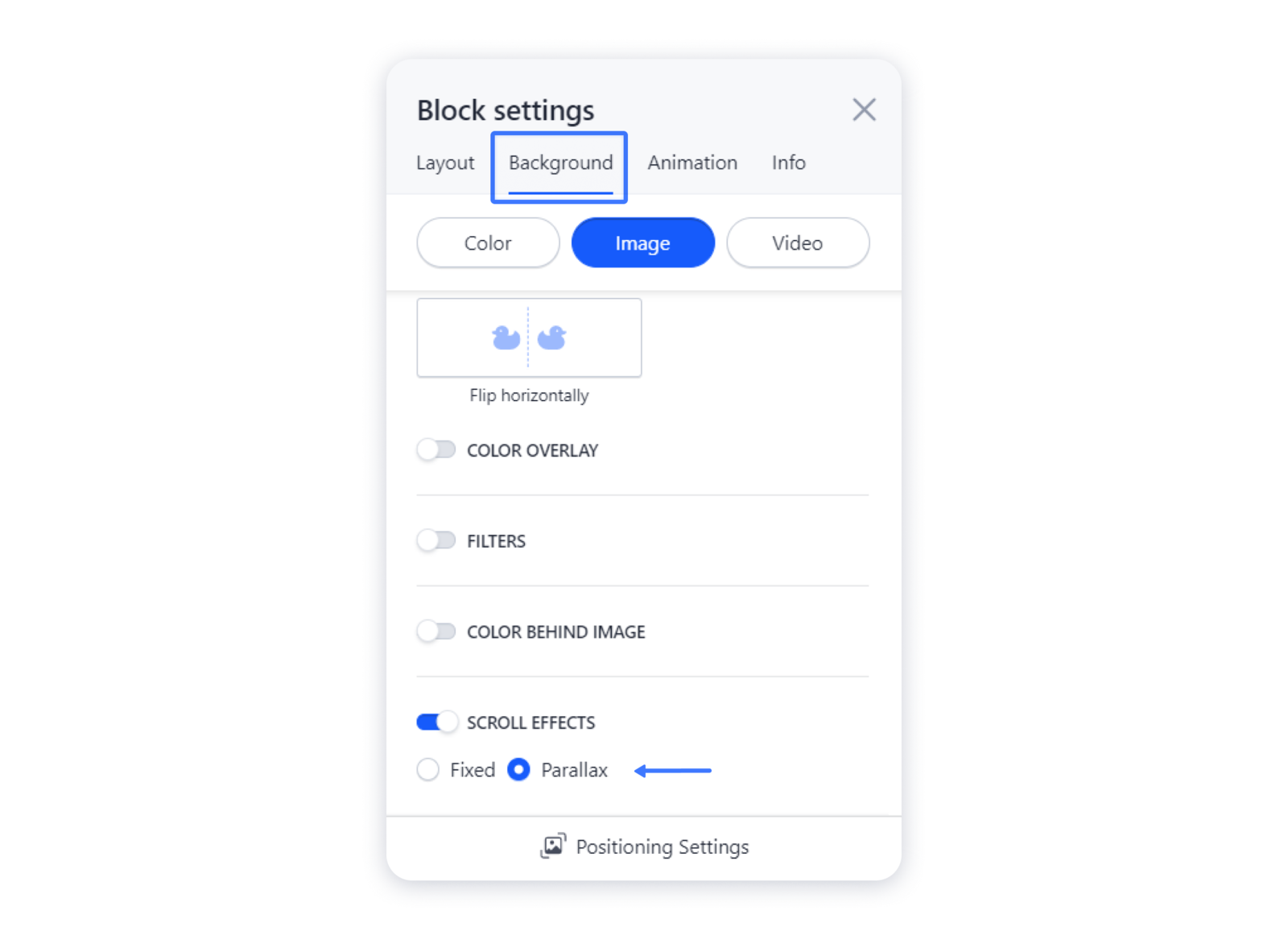
3- After adding the image, scroll down the window and toggle on the option of Scroll effects, then choose Parallax: 4- Publish your website for the changes appear live.
4- Publish your website for the changes appear live.

