A good background creates the tone for the website and complements the content. On tidma.net, you can add an image, a video, or a color to the site’s background and easily adjust it to your needs.
Follow the steps below to add a site's background.
Important: bear in mind that you can't add a single background to the whole site. The background should be added to each block on the page.
Adding the site's background
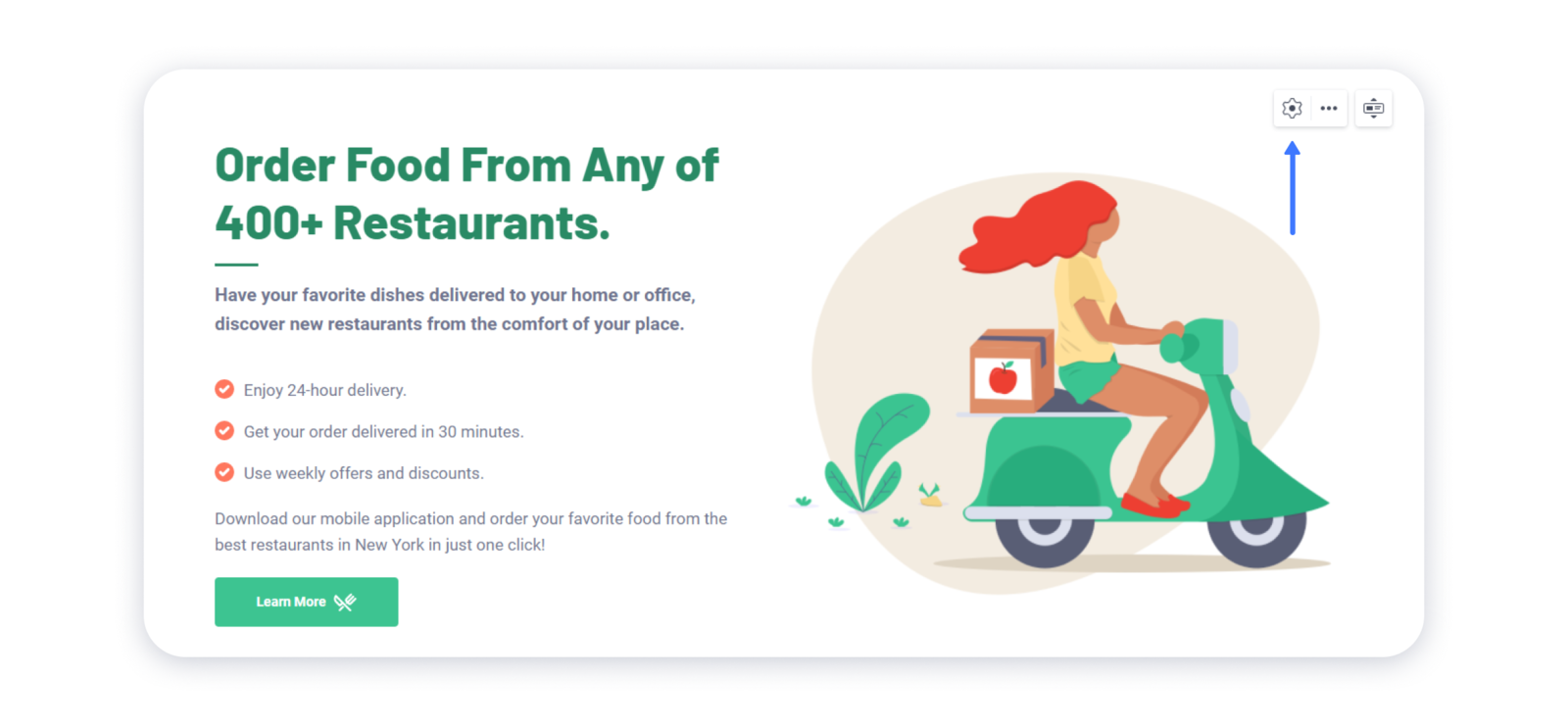
1- For that, hover over the needed block and access its settings by clicking on the "gear": 2- In the new window, navigate to the Background tab, then choose one of the three options — Color, Image, or Video:
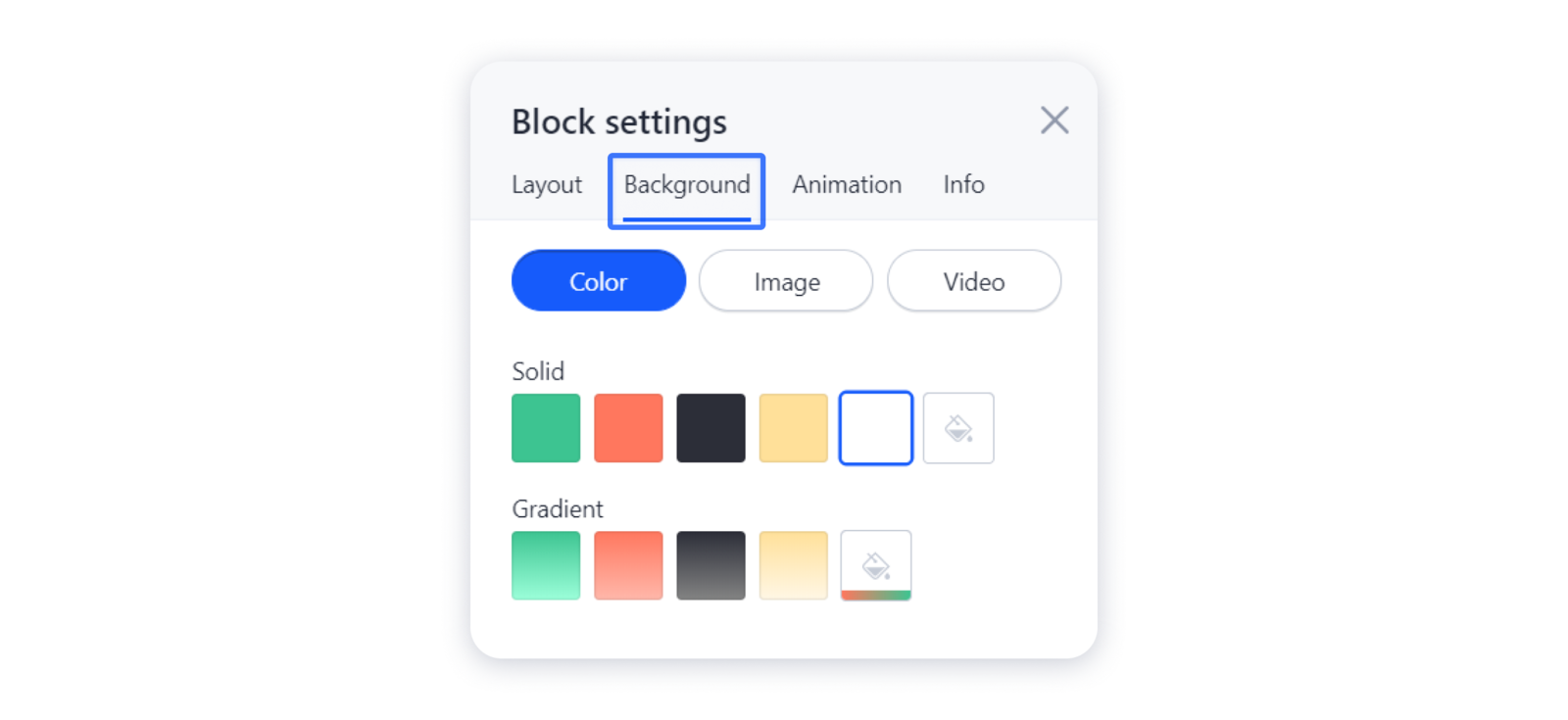
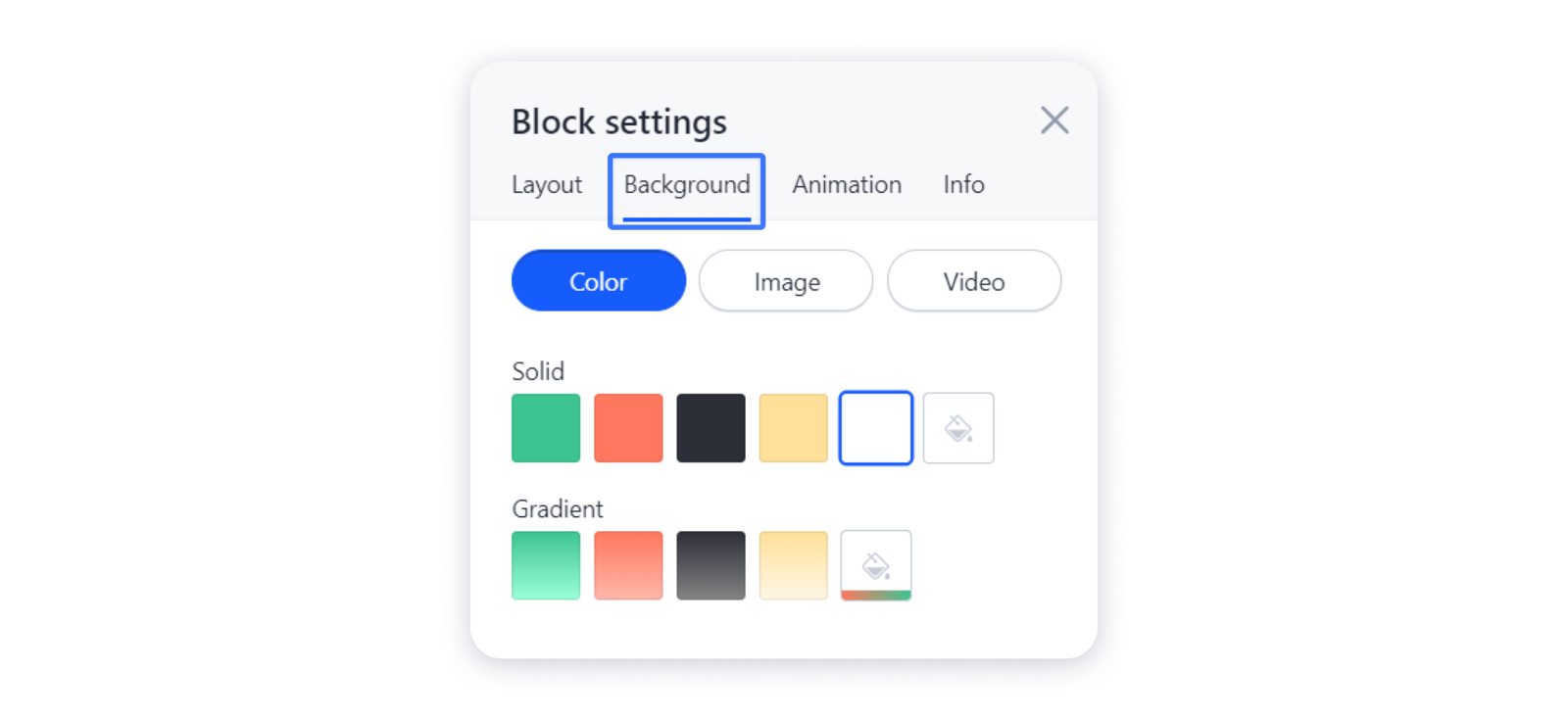
2- In the new window, navigate to the Background tab, then choose one of the three options — Color, Image, or Video:
Adding a color background
The color option allows you to add a solid color or a gradient to the background.
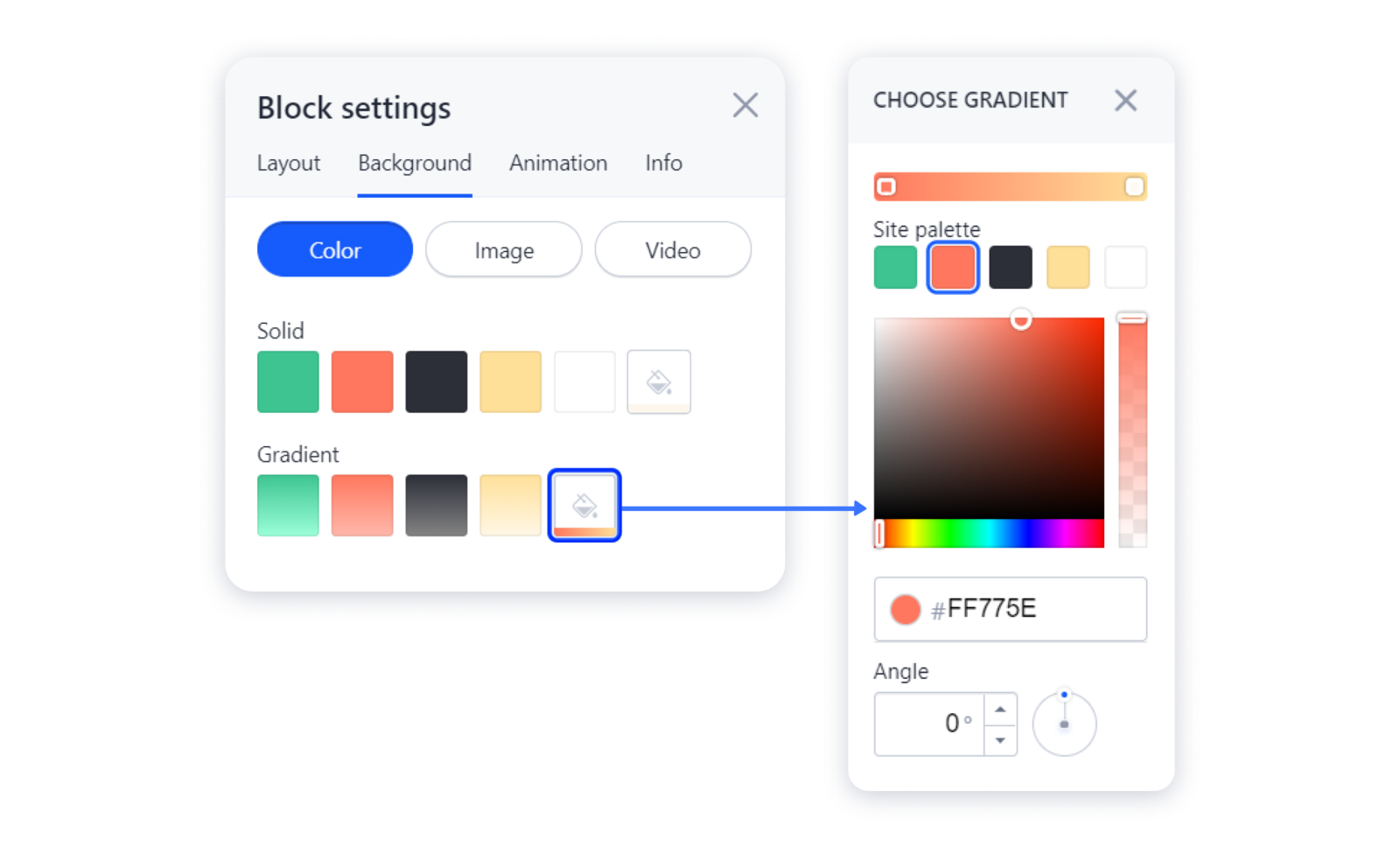
1- Once you enable this option, choose a color from the current site style palette: Tip: learn how you can adjust the site's color palette in the article Changing text color.
Tip: learn how you can adjust the site's color palette in the article Changing text color.
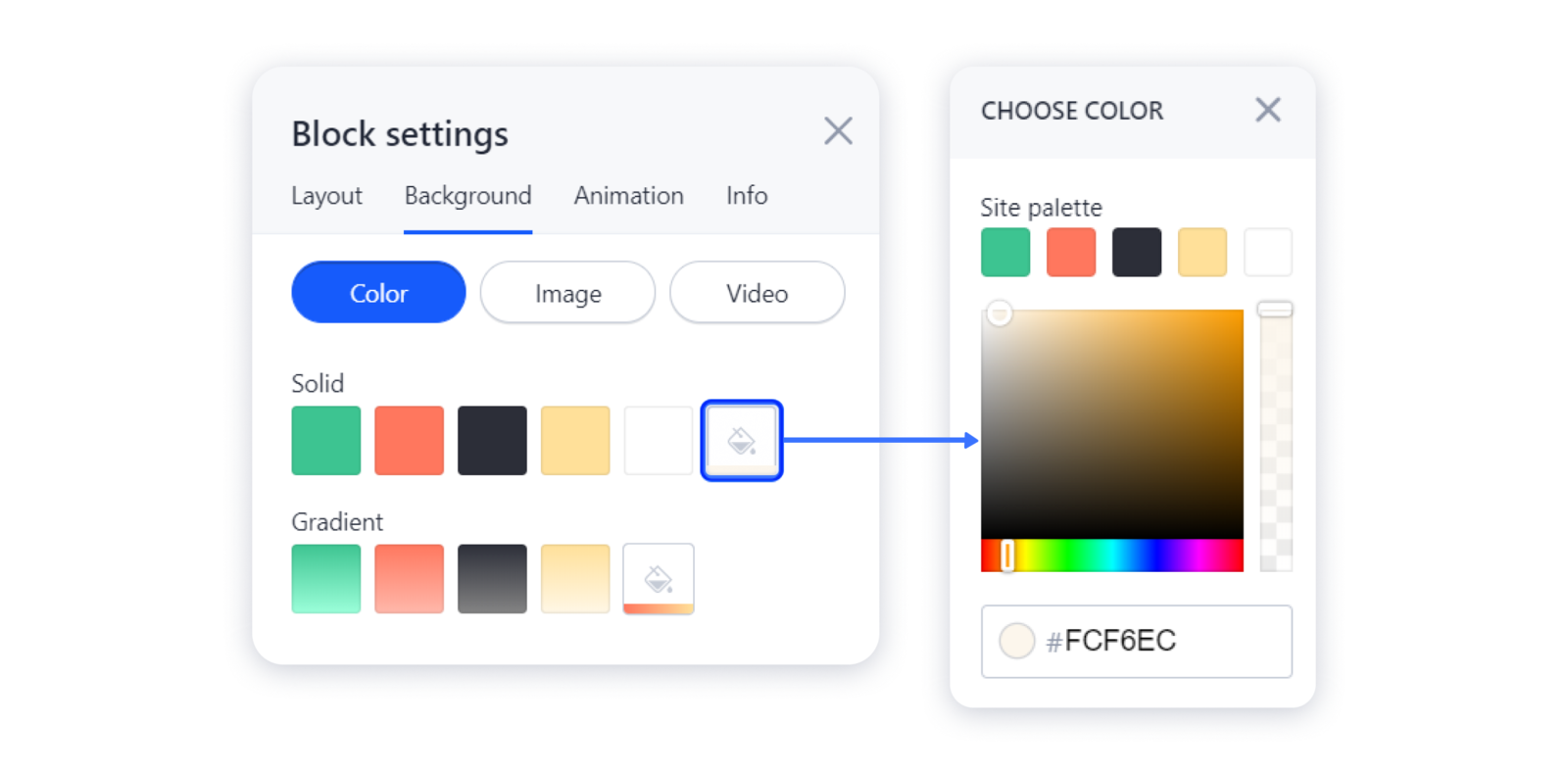
2- To select the custom color for the background, click on the "fill" icon, and choose the relevant color. You can also adjust the opacity with the toggle to the right of the palette: 3- If you select the custom gradient, you will be able to choose the first and the final colors as well as the angle to define the direction of the gradient:
3- If you select the custom gradient, you will be able to choose the first and the final colors as well as the angle to define the direction of the gradient:
Adding an image background
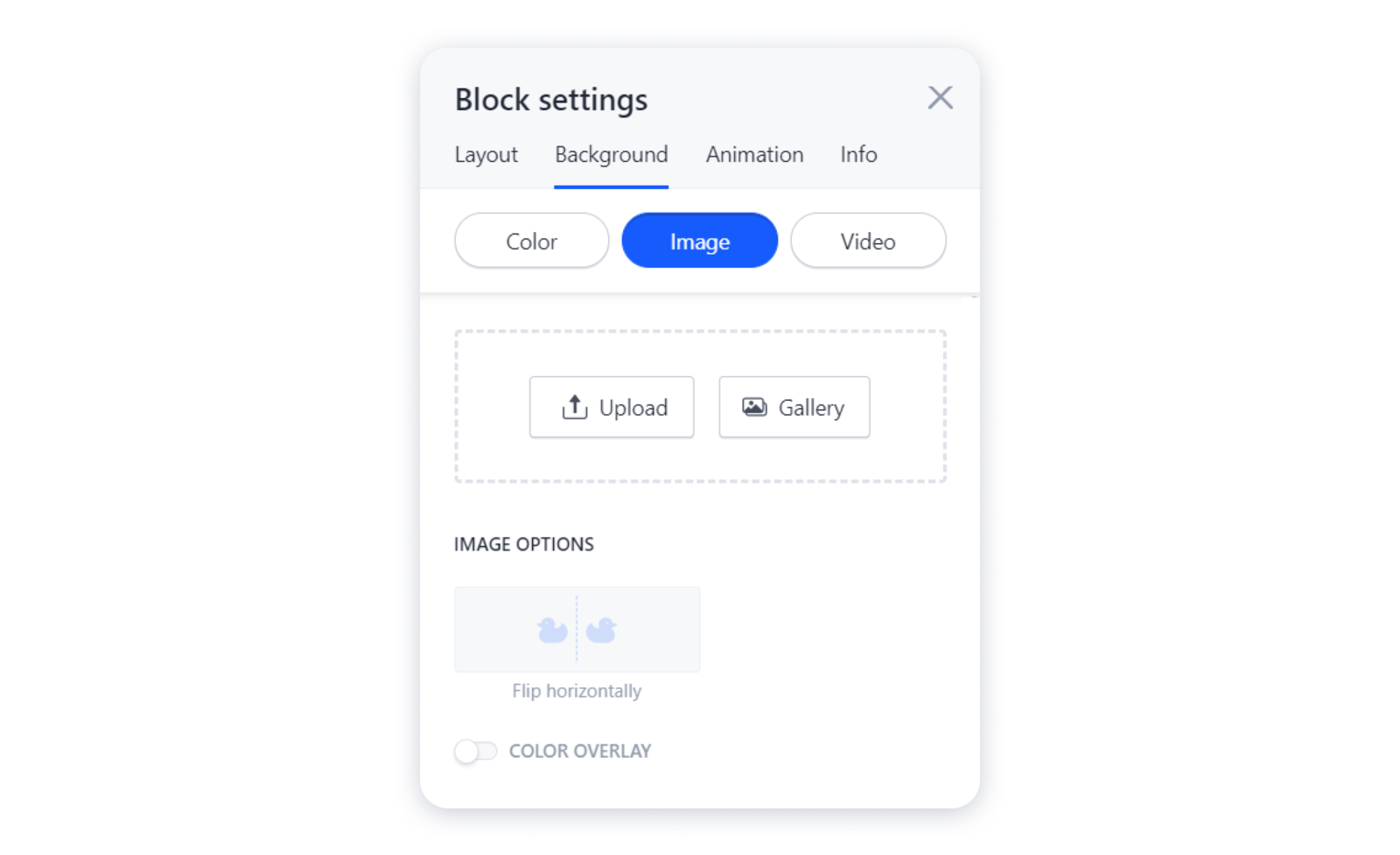
By choosing the Image option, you can upload your own images to the block's background or select the one from the stocked images.1- Click Upload to choose the image from your device. If you want to browse our stocked imaged from the Unsplash platform, or choose already added images on your site, click on the Gallery button:
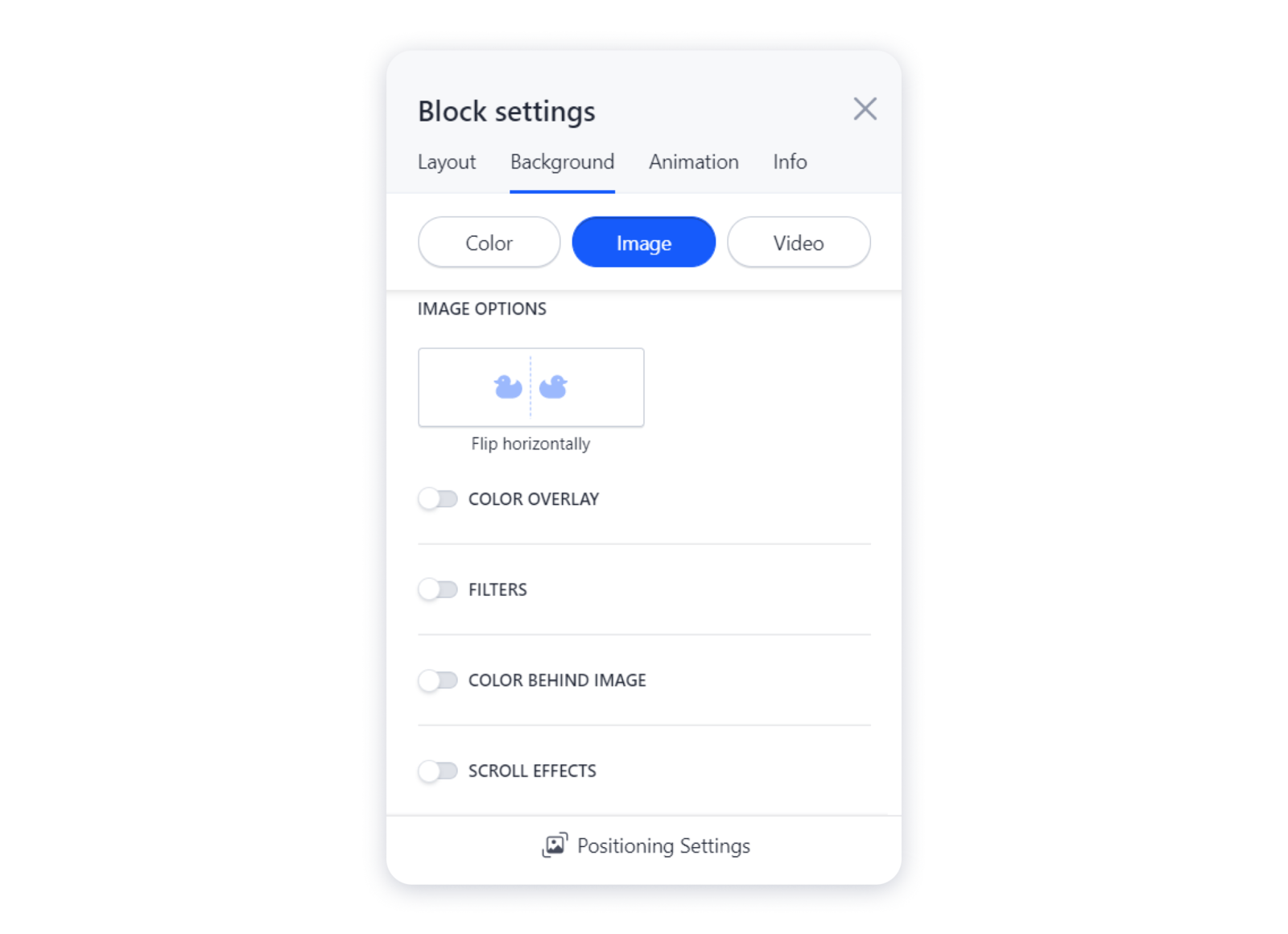
 2- When you set a photo as a background, you will see more customization options — e.g., applying filter or color correction:
2- When you set a photo as a background, you will see more customization options — e.g., applying filter or color correction:
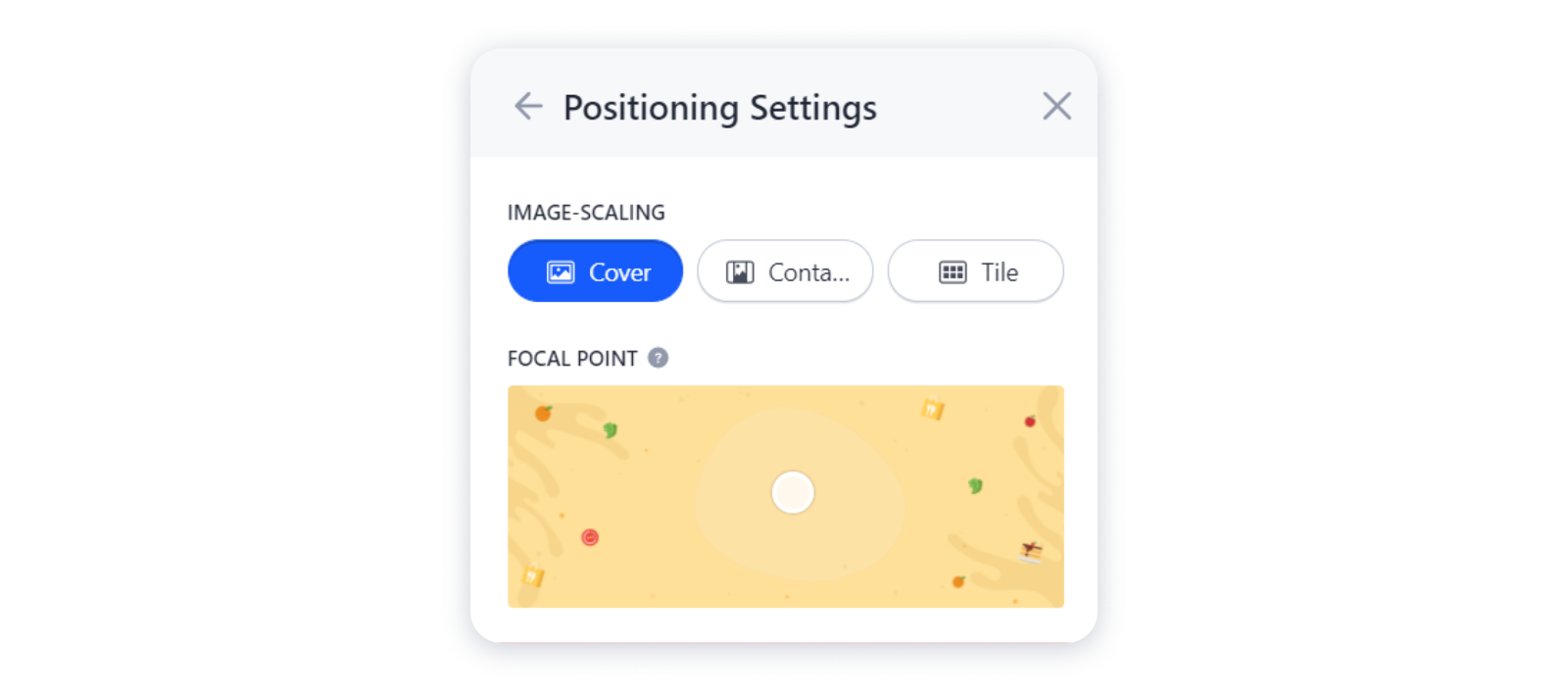
3- Click on the Positioning settings to change the scaling of the image and the focal point for the mobile devices:

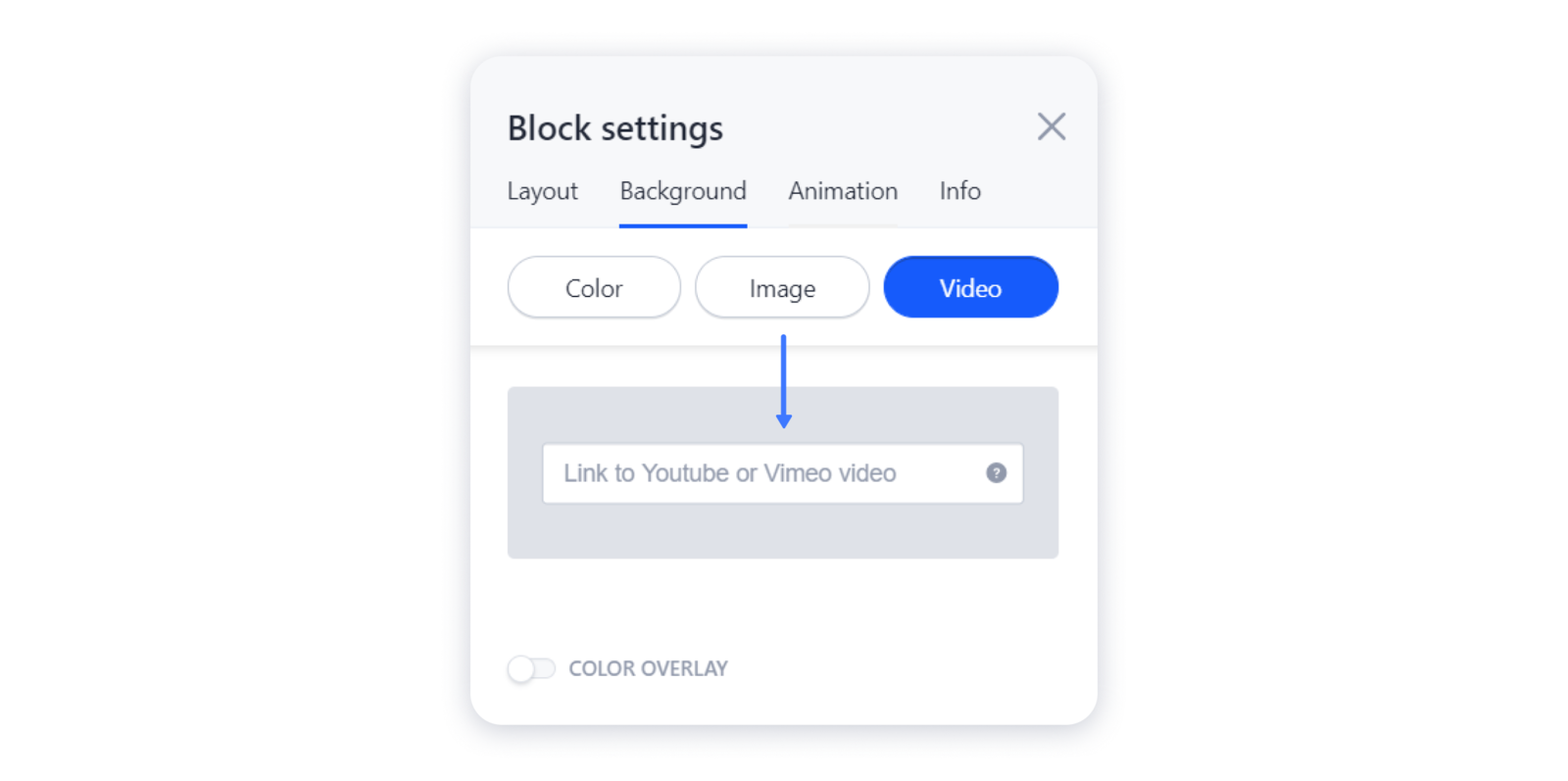
As a video background, you can add only videos from Youtube or Vimeo platforms.
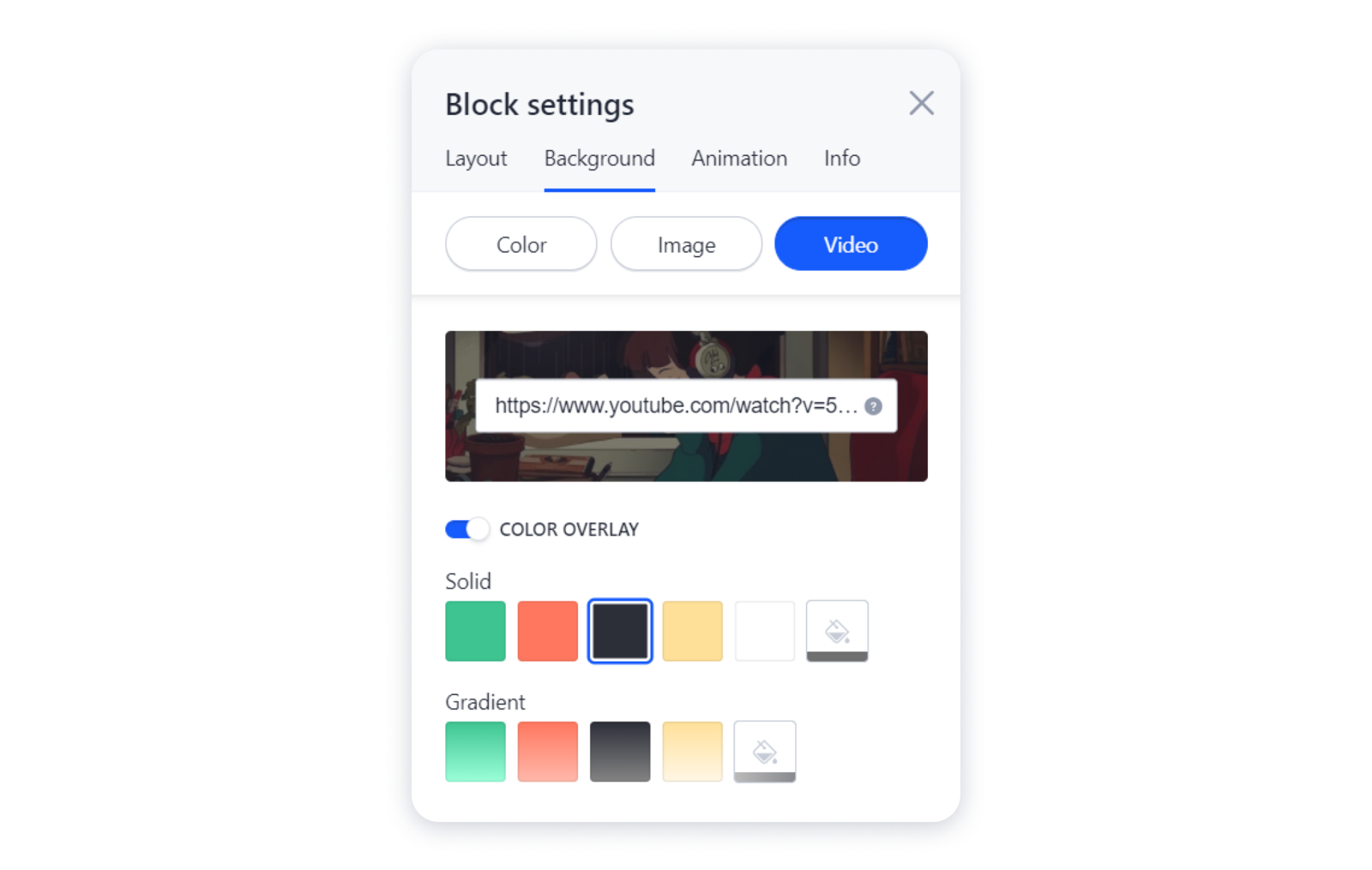
1- For that, enter the relevant link to the video in the following field: 2- After the video is added, you can go ahead and adjust the color overlay to match it to the site colors:
2- After the video is added, you can go ahead and adjust the color overlay to match it to the site colors: Note: the video background is muted automatically to provide the best user experience for the site's visitors.
Note: the video background is muted automatically to provide the best user experience for the site's visitors.
Don't forget to publish your site for the changes to appear live.

