The contact form that you add gets adjusted automatically to the overall site style. If you're not happy with the way it looks, you can always change the style of the button and the form fields.
Customizing the style of the button in the contact form
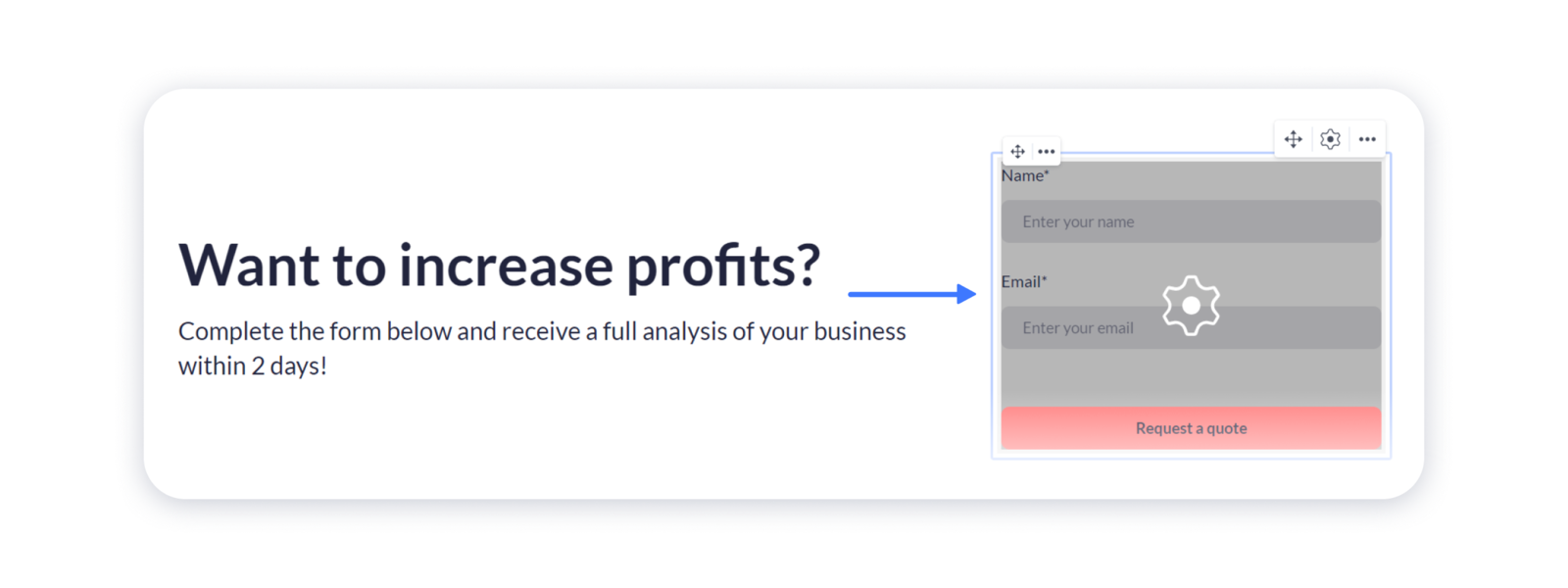
1- For that, open the editor, hover over to the contact form on your site and click on the "gear": 2- In the form settings, open the Style tab and navigate to the Button section:
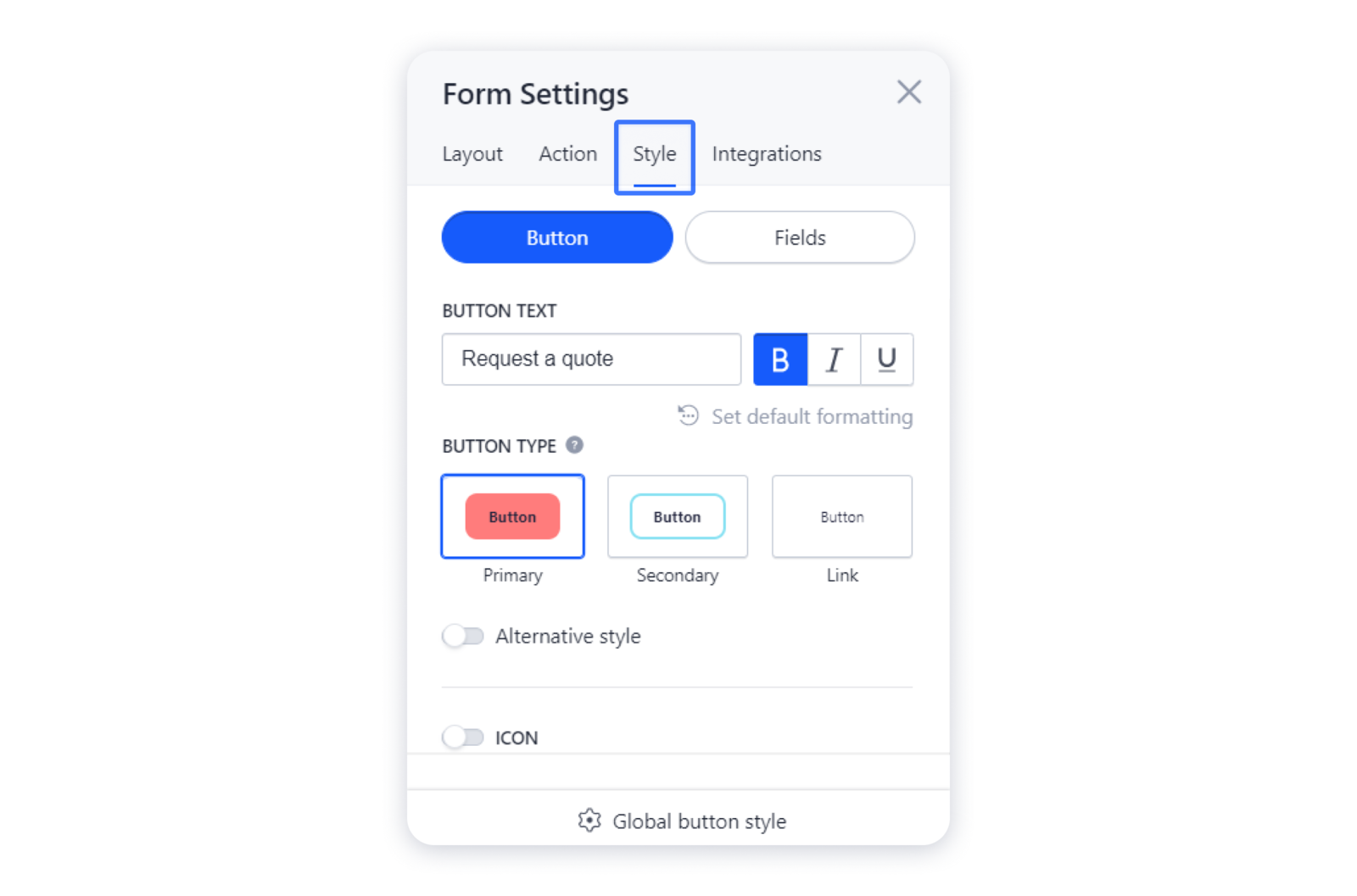
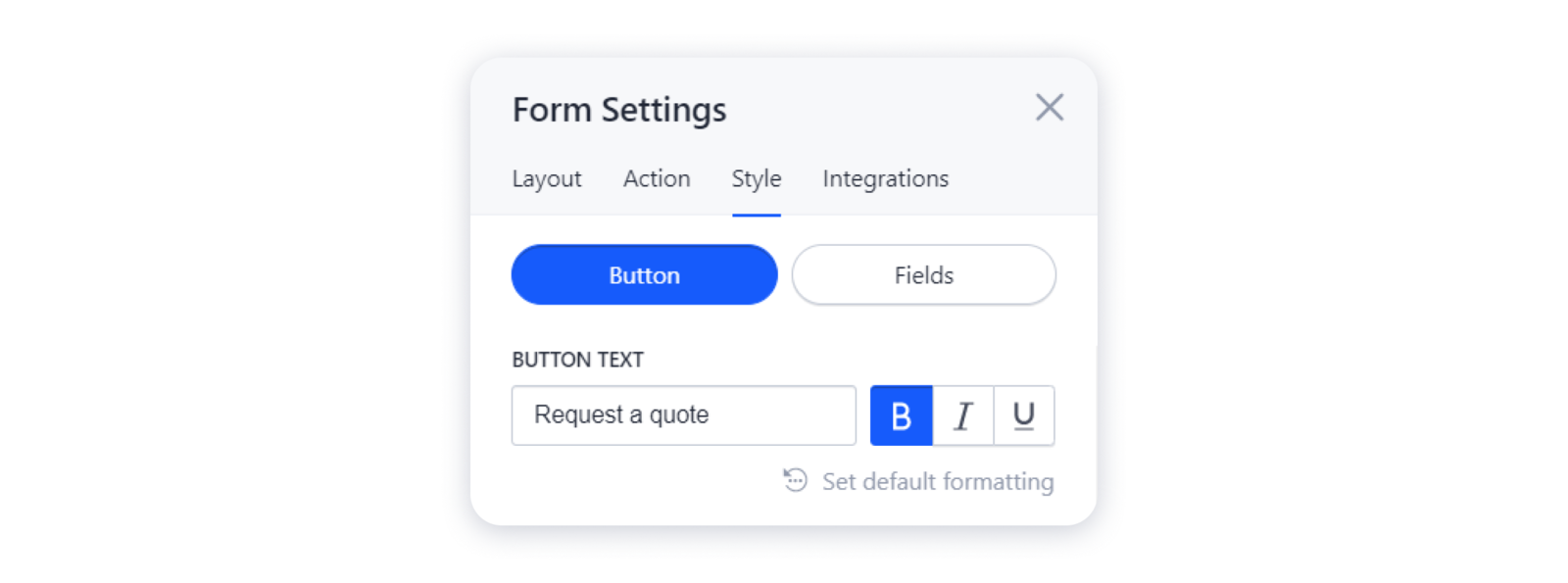
2- In the form settings, open the Style tab and navigate to the Button section: 3- Here you can change the text in the button and customize its formatting:
3- Here you can change the text in the button and customize its formatting: Tip: the font for the button text is adjusted to the global site's font.
Tip: the font for the button text is adjusted to the global site's font.
4- You can also choose the style for your button, or select the alternative one: Note: To change the style options for the buttons on your site.
Note: To change the style options for the buttons on your site.
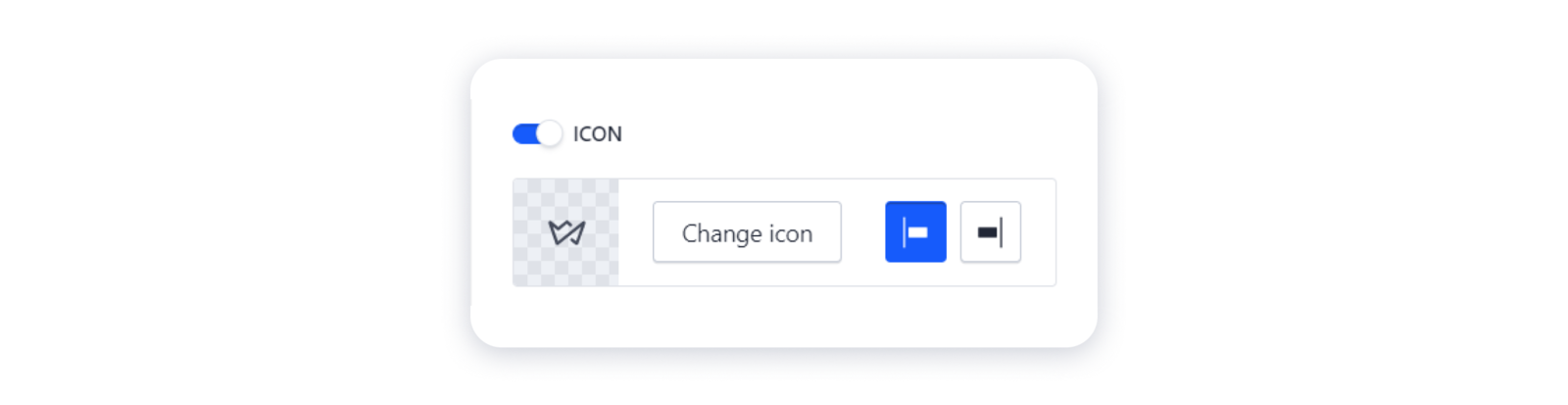
5- Besides, you can upload an icon next to the button text, and change its alignment:
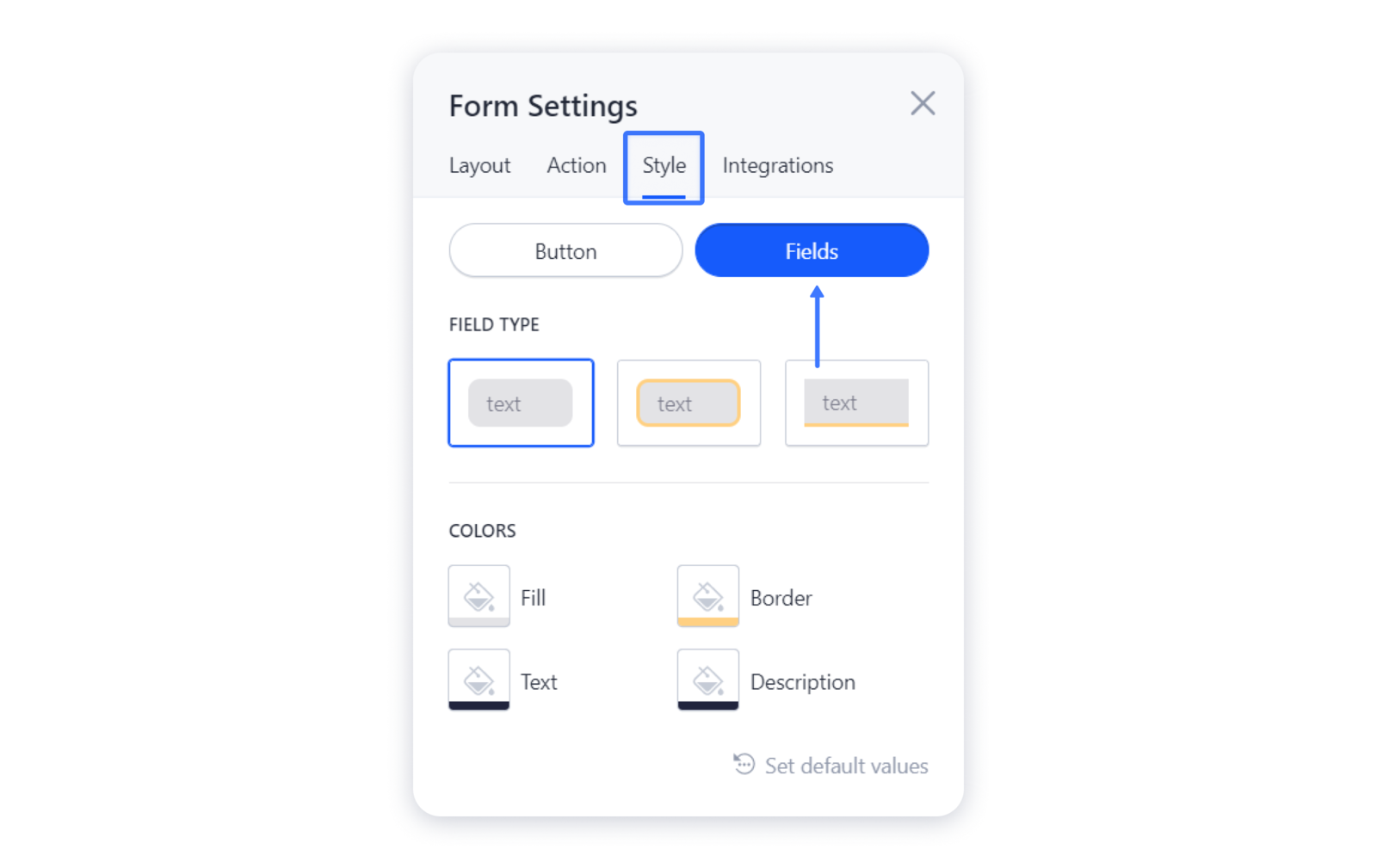
Customizing the style of the fields in the contact form
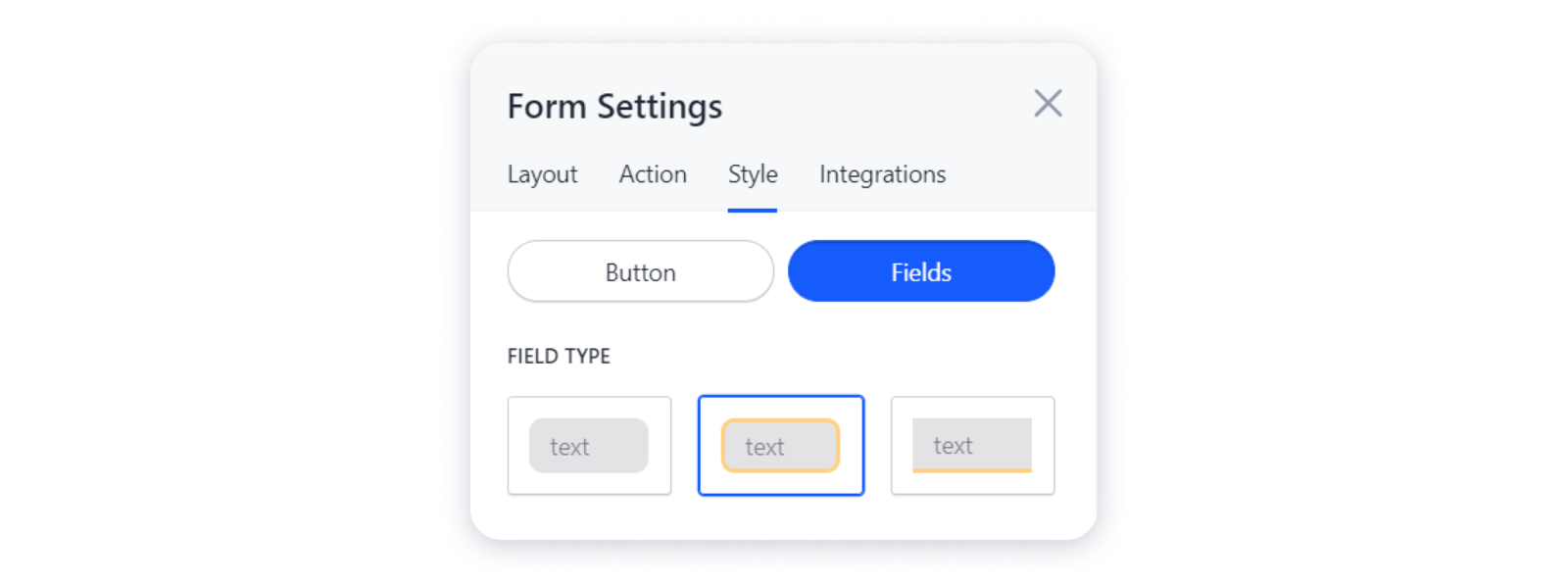
1- To access these settings, switch to the Fields section in the Style tab: 2- Here you can choose the type of your fields — the style of its borders:
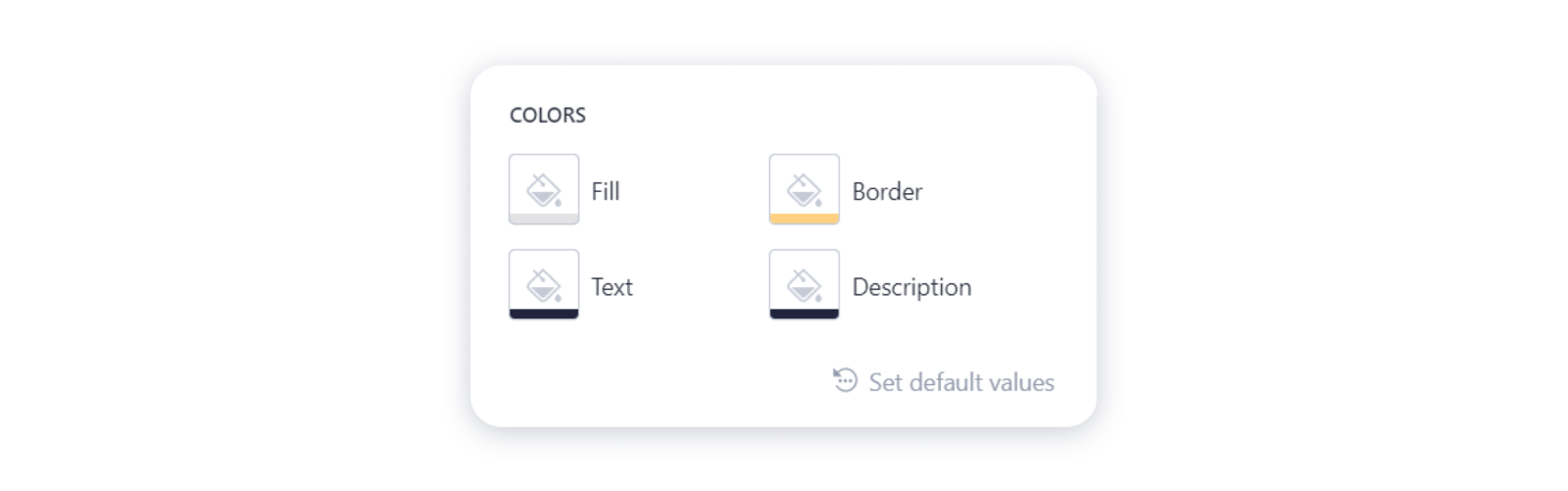
2- Here you can choose the type of your fields — the style of its borders: 3- You can also adjust the colors of each component in the form — borders, text, description, etc:
3- You can also adjust the colors of each component in the form — borders, text, description, etc: Publish your site for the changes to appear live.
Publish your site for the changes to appear live.

