The visual content of your site can be useful in stimulating your online growth and customers' engagement. Text-based content is always going to be the most meaningful part of the site, but by adding visual elements that can explain what the page is trying to say, targeted audiences can better understand or appreciate your brand’s message.
Note: even though tidma.net automatically optimizes the images that you add to the site, a large number of media files per page may still affect the site loading speed.
Use the tools available in the editor to edit the images added to your site and stick to a uniform but creative design.
Editing images
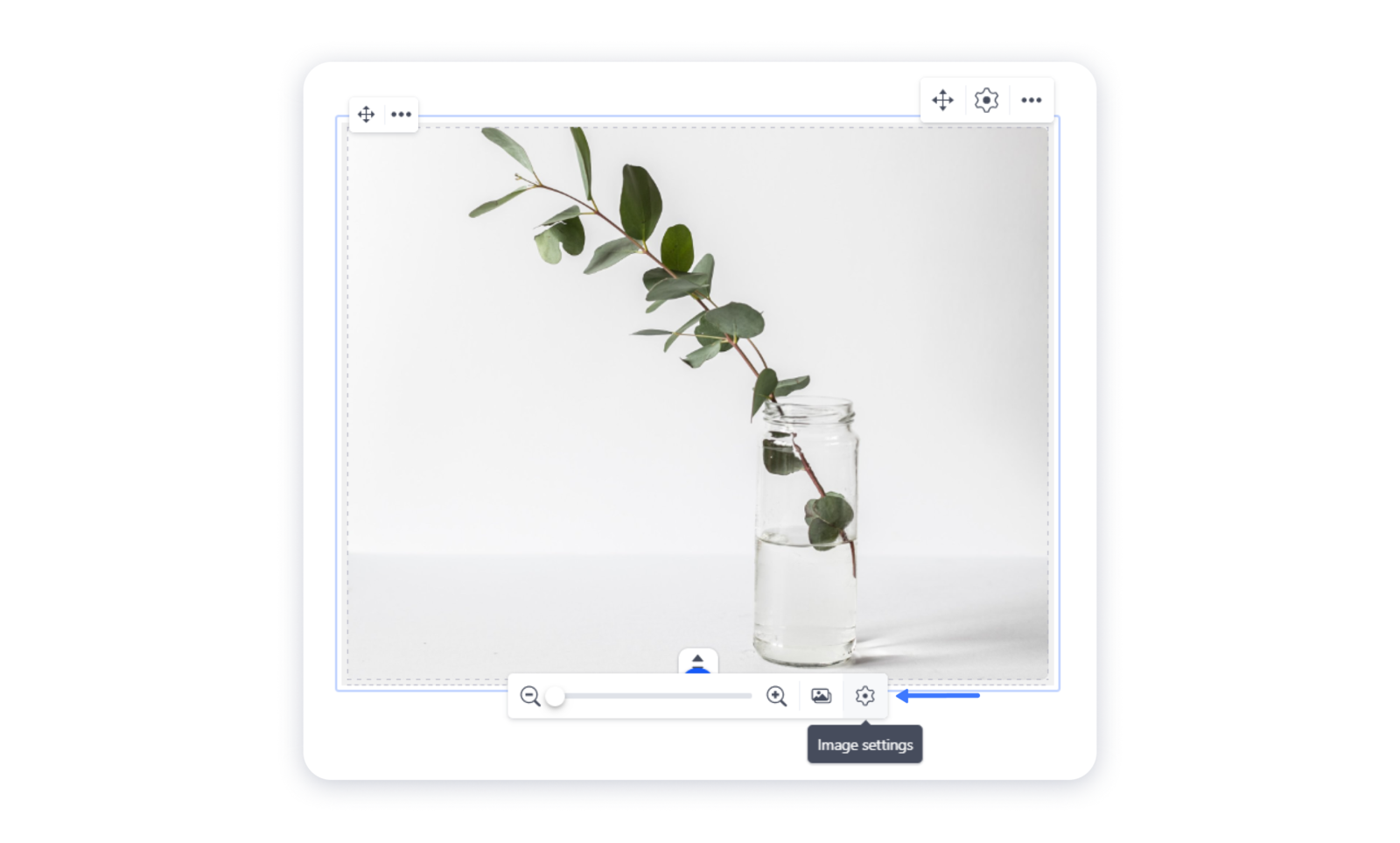
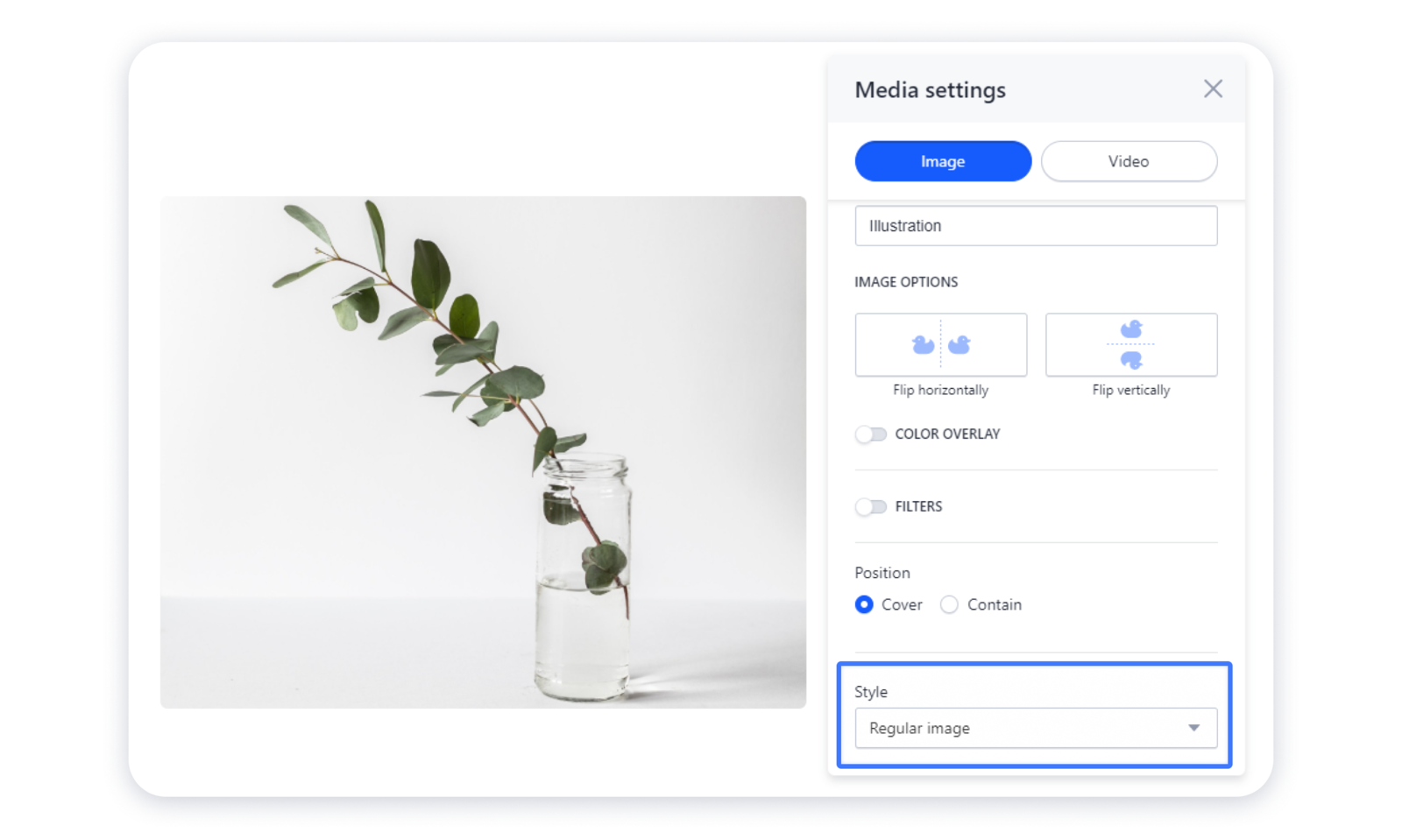
If the image has been added as a standalone element or as a part of the gallery, click on it and open the Image settings with the "gear":
Possible customization options
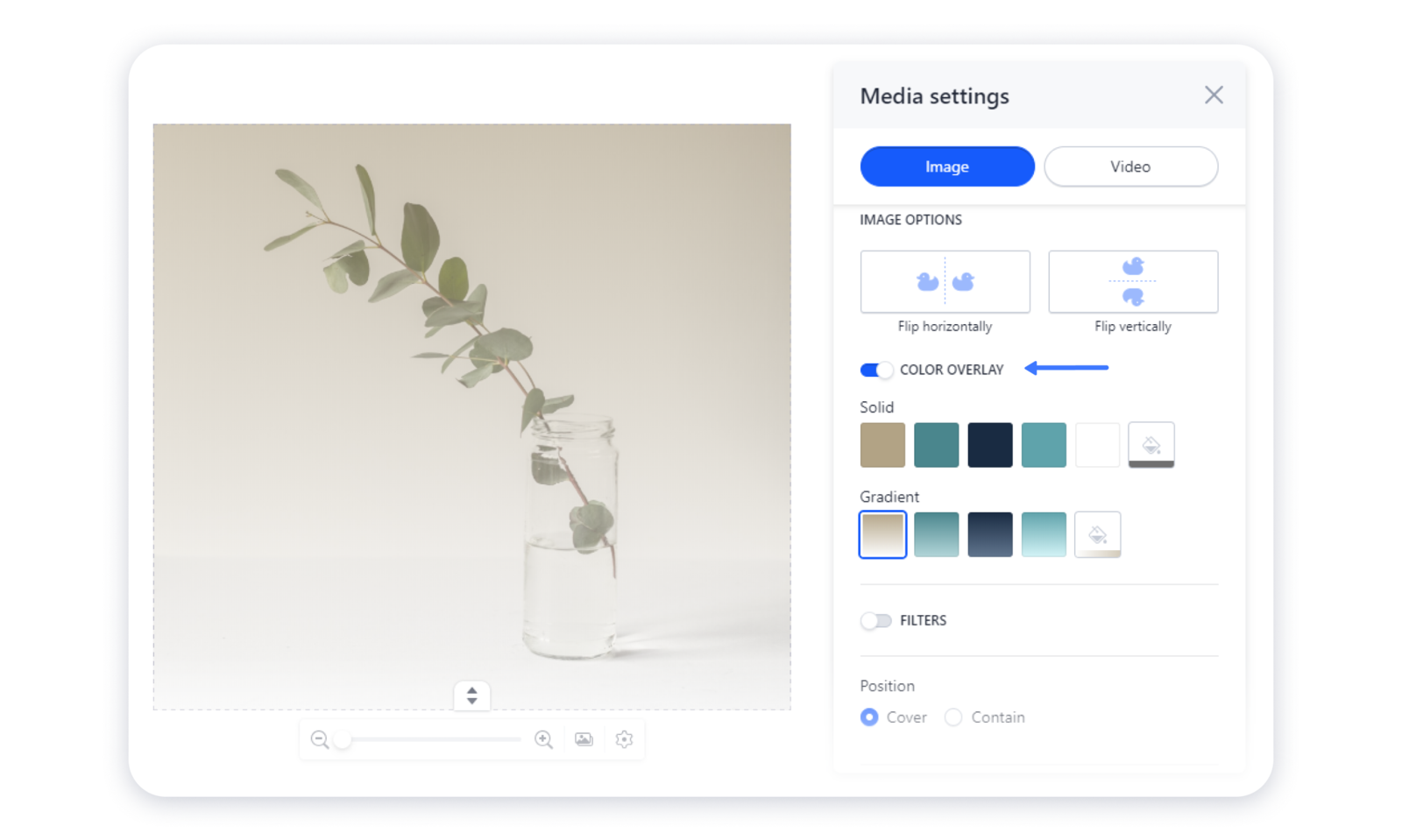
1- Adding a color overlay to the image can significantly improve its readability: 2- Adding a filter can make a drastic difference to your image by changing its brightness, sharpness, saturation, or opacity:
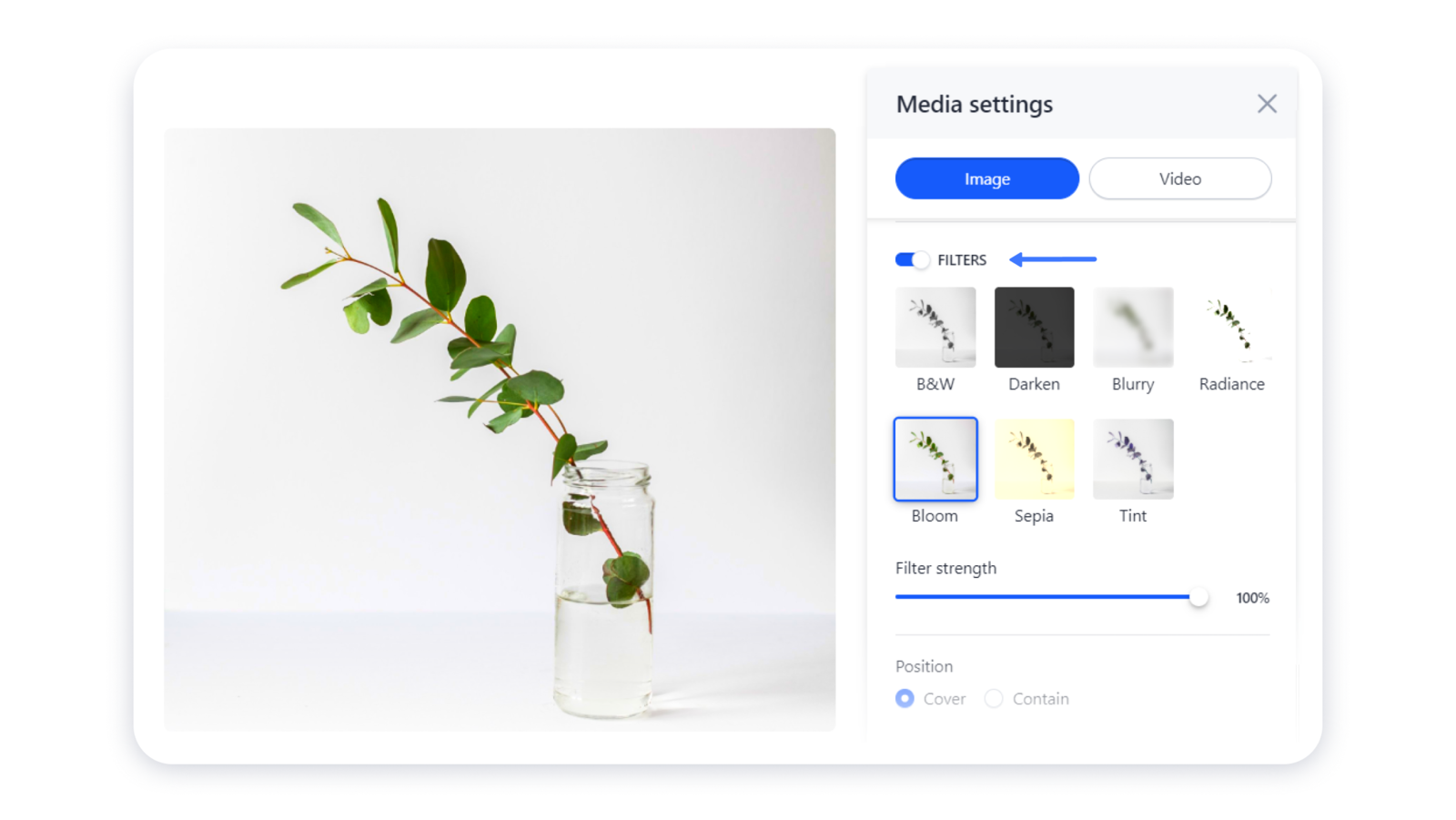
2- Adding a filter can make a drastic difference to your image by changing its brightness, sharpness, saturation, or opacity:
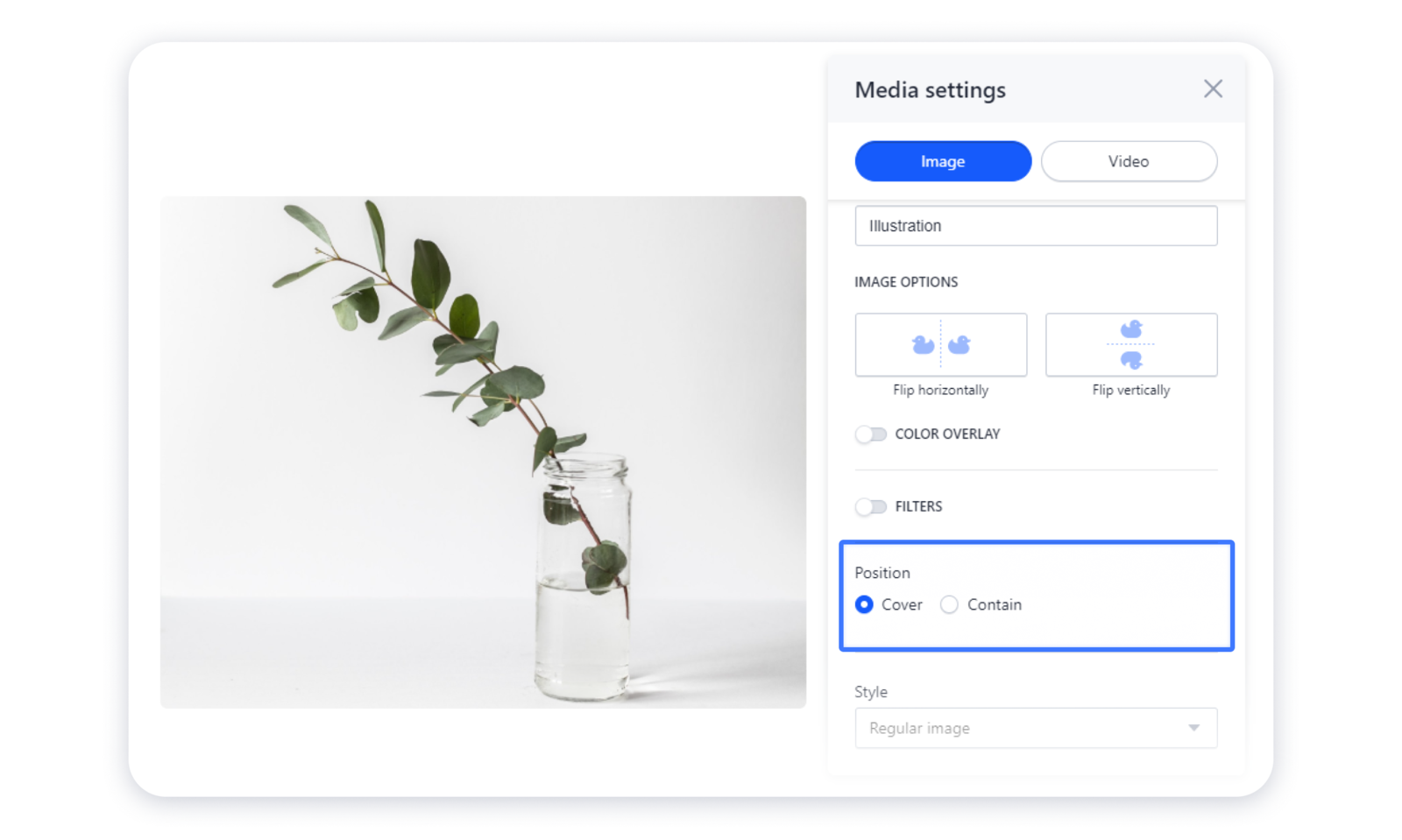
3- Changing the position settings allows you to decide how the image can be fit in the placeholder:
4- Changing the style of the image enables or disables rounded corners:
Note: this feature only works if the position of the image set to Cover.
Changing image display
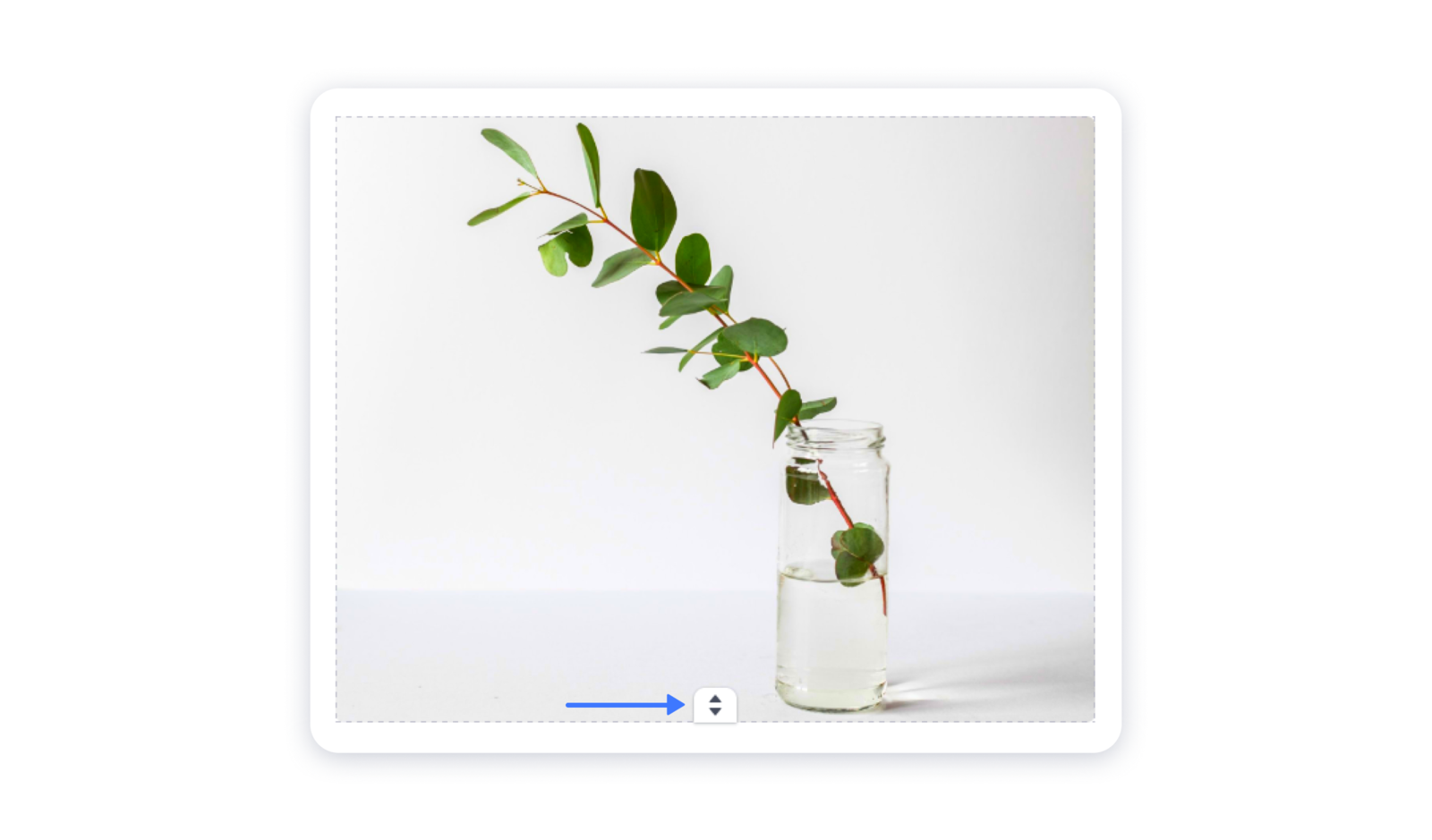
1- You can stretch the image by dragging the handle at the bottom of the image itself: 2- You can also set the zone to display with the help of the "loop":
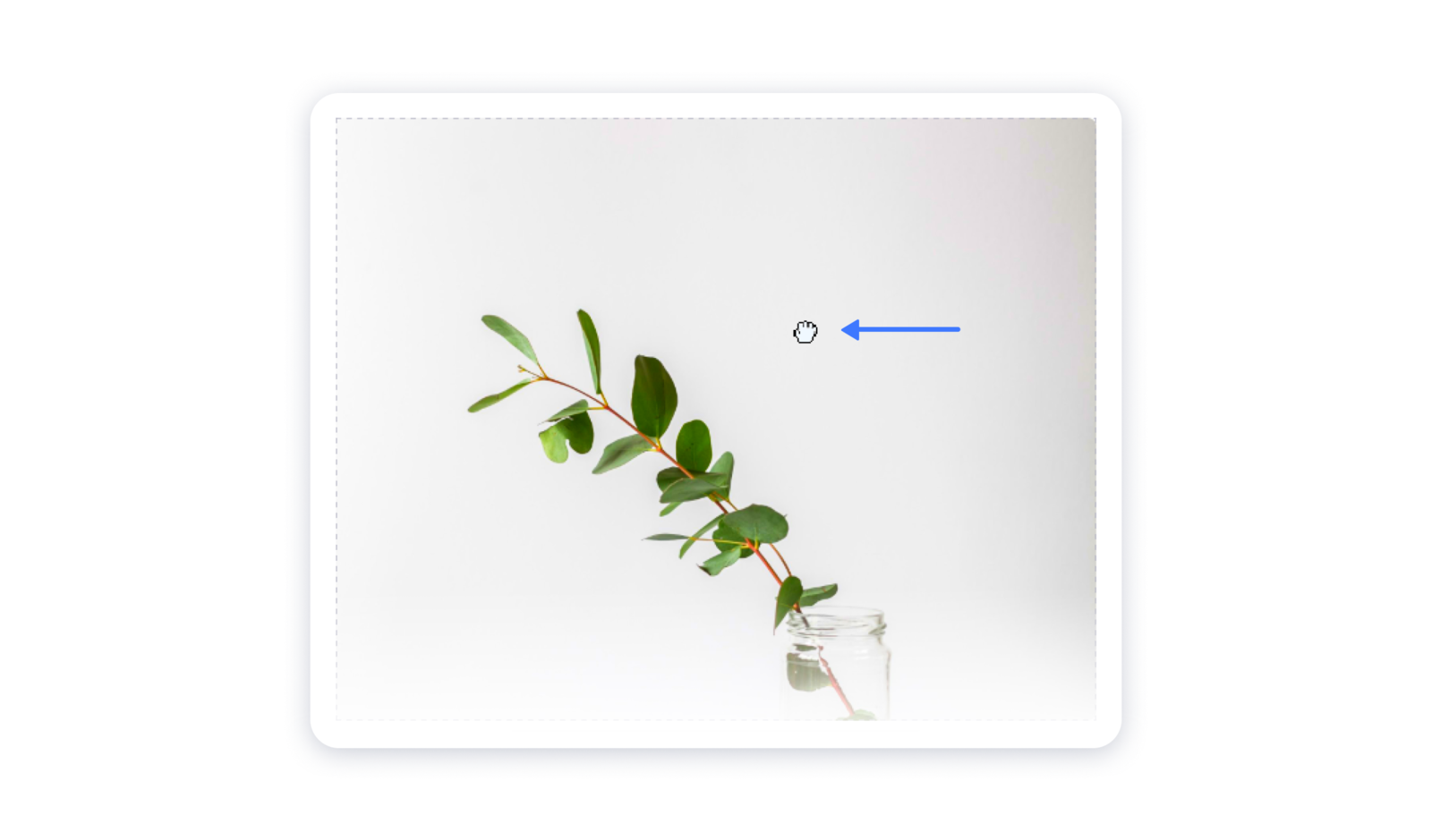
2- You can also set the zone to display with the help of the "loop": 3- Change the display by dragging the image itself while holding down the right mouse button:
3- Change the display by dragging the image itself while holding down the right mouse button: Don't forget to publish your site for the changes to appear live.
Don't forget to publish your site for the changes to appear live.

