As soon as you add a block, you can start editing it to adjust the layout and match it to the overall design of the site. Most of our blocks are easily customizable, so you can change the settings of each particular element in it — for example, columns, images, lists, etc. However, there are general settings of the block that allow you to set up its background, animation, and many more.
In this article, we will cover such topics as:
Changing the blocks' layout;
Changing the block's background;
Adding the animation to your block;
Changing the block's anchor name.
Changing the layout of your block
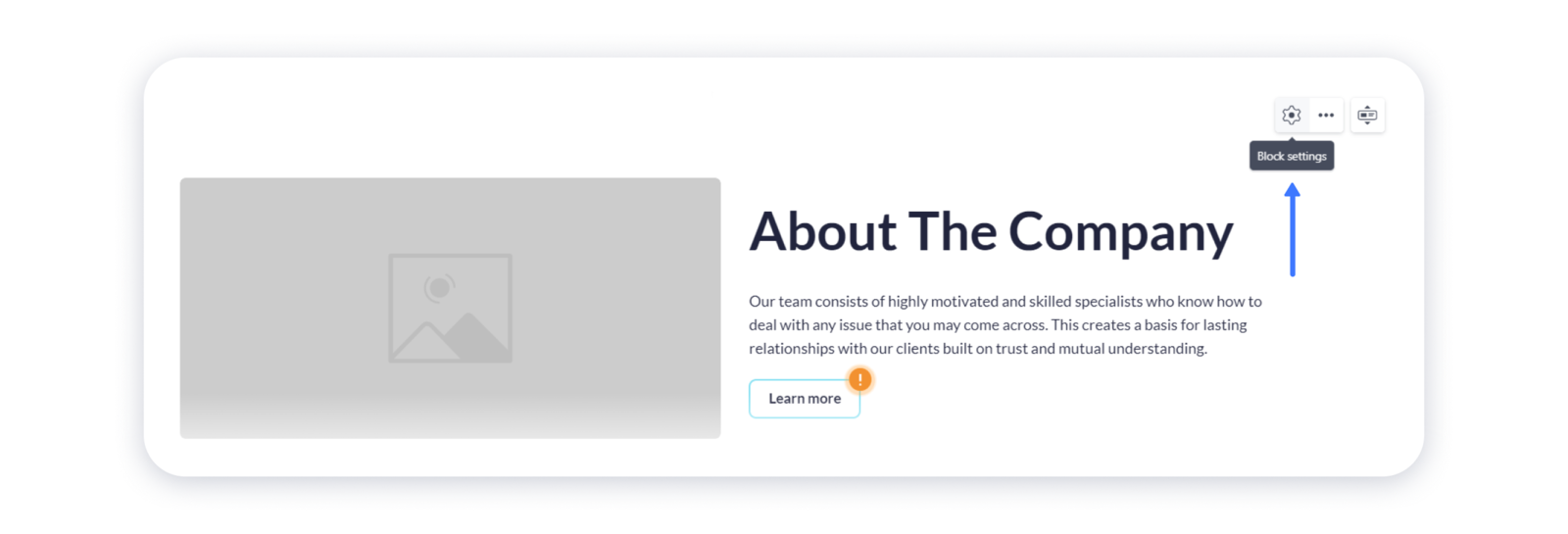
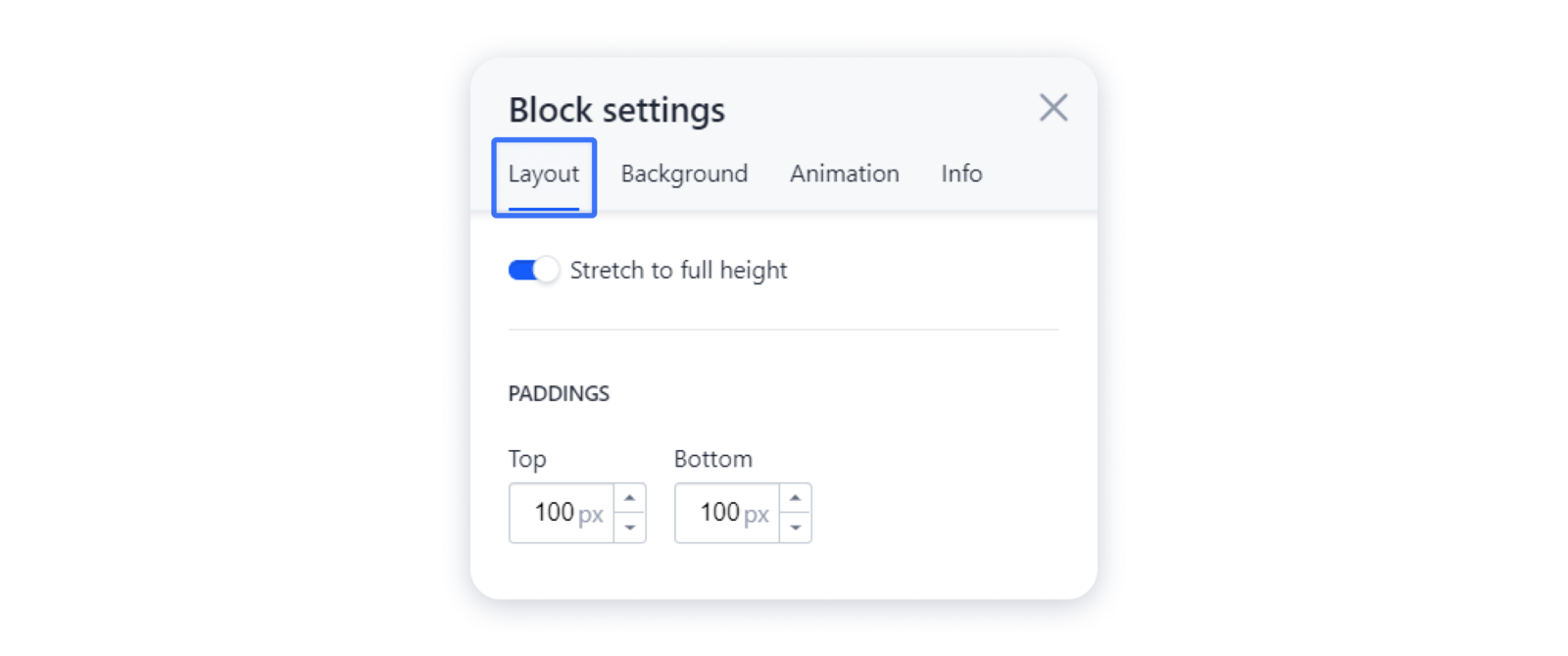
1- Firstly, you need to access the setting of the block. For that, hover over the block and click on the "gear" in the top right corner: 2- Navigate to the Layout tab of the settings. There you can stretch your block to full height or adjust its top and bottom paddings:
2- Navigate to the Layout tab of the settings. There you can stretch your block to full height or adjust its top and bottom paddings: 3- If you want to enrich the look of your block, you can add additional elements to it — for example, lists, dividers, images, buttons, etc. Besides, you can manage the existing elements in your block — moving them within the block, duplicate or delete each of them. For more detailed information, check the article Managing elements.
3- If you want to enrich the look of your block, you can add additional elements to it — for example, lists, dividers, images, buttons, etc. Besides, you can manage the existing elements in your block — moving them within the block, duplicate or delete each of them. For more detailed information, check the article Managing elements.
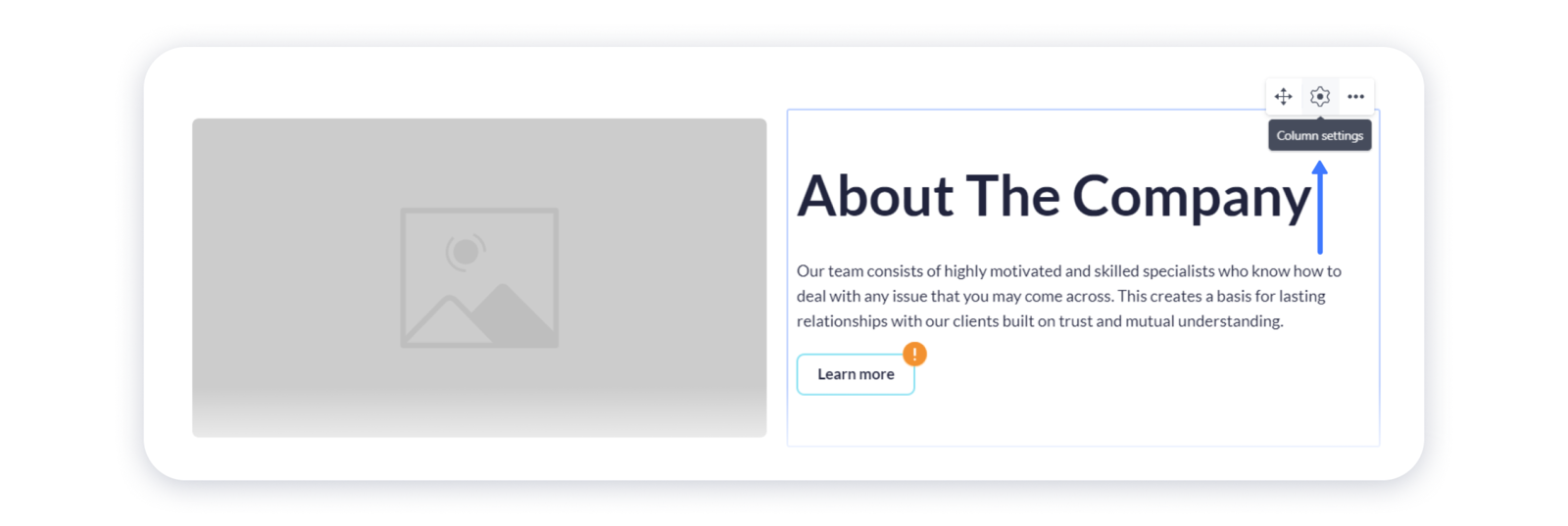
4- As every ready-made block on our platform contains a set of certain elements, they usually are gathered in columns for easier editing. If you hover over the particular element, you can access the settings of the column by clicking on the "gear" at the top right corner: Once you've accessed the settings of the column, you can adjust the alignment of the elements in it, change the gaps between columns in the block, and many more. Make sure to check the article Managing elements to see how you can add and manage the columns in the block.
Once you've accessed the settings of the column, you can adjust the alignment of the elements in it, change the gaps between columns in the block, and many more. Make sure to check the article Managing elements to see how you can add and manage the columns in the block.
5- Some blocks on our platform can consist of the collection items — a set of elements assembled in one place, which is regulated by the same settings and is interdependent on each other. For more detailed information on how you can edit or manage your collection items in the block, see the article Collection items settings.
Important: if you have different elements of the block listed in the Layout tab, or you don't have a possibility to add new elements to the block, it means that you are using an outdated version of the block. You can still proceed with using it on your site. However, we highly recommend to change it to the new one to avoid unexpected issues with display or functionality.
Changing the background of your block
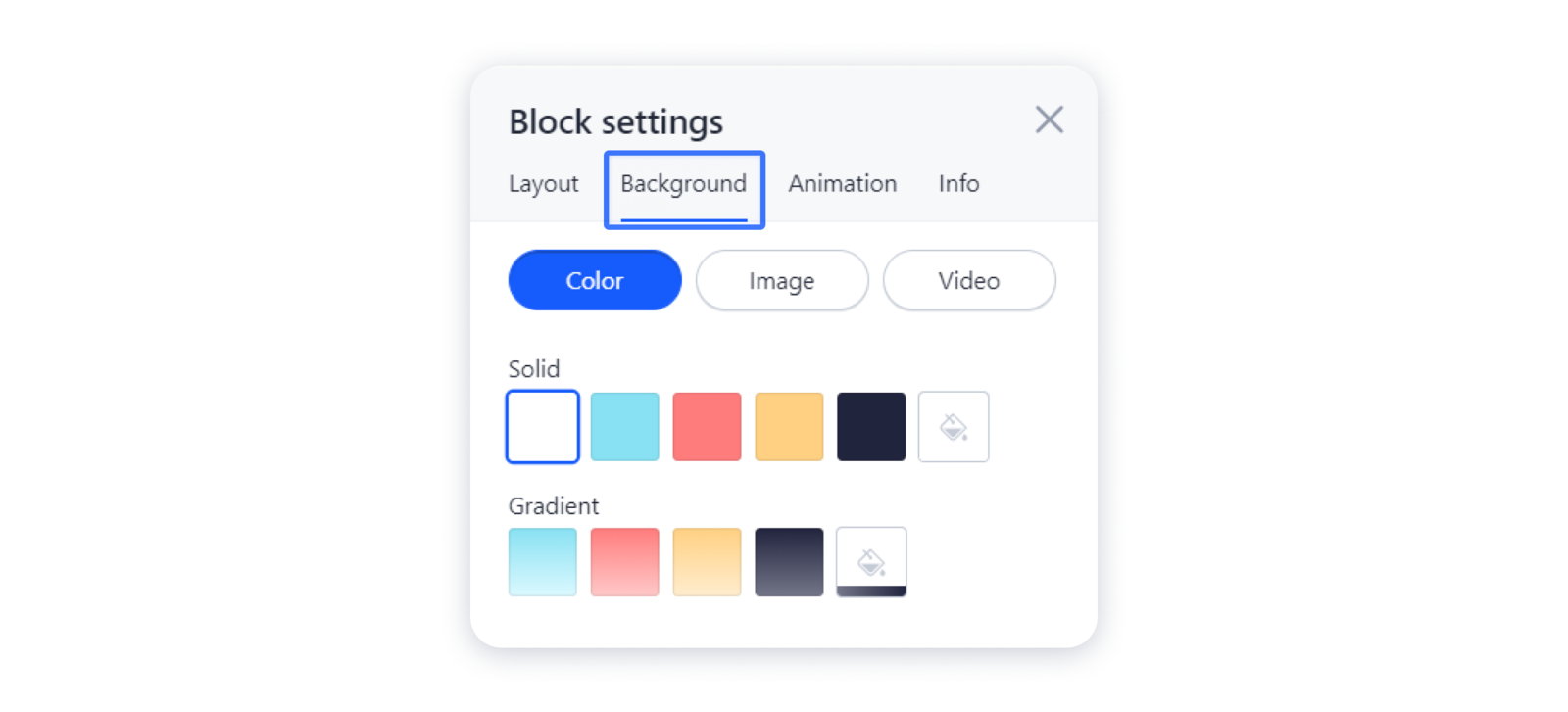
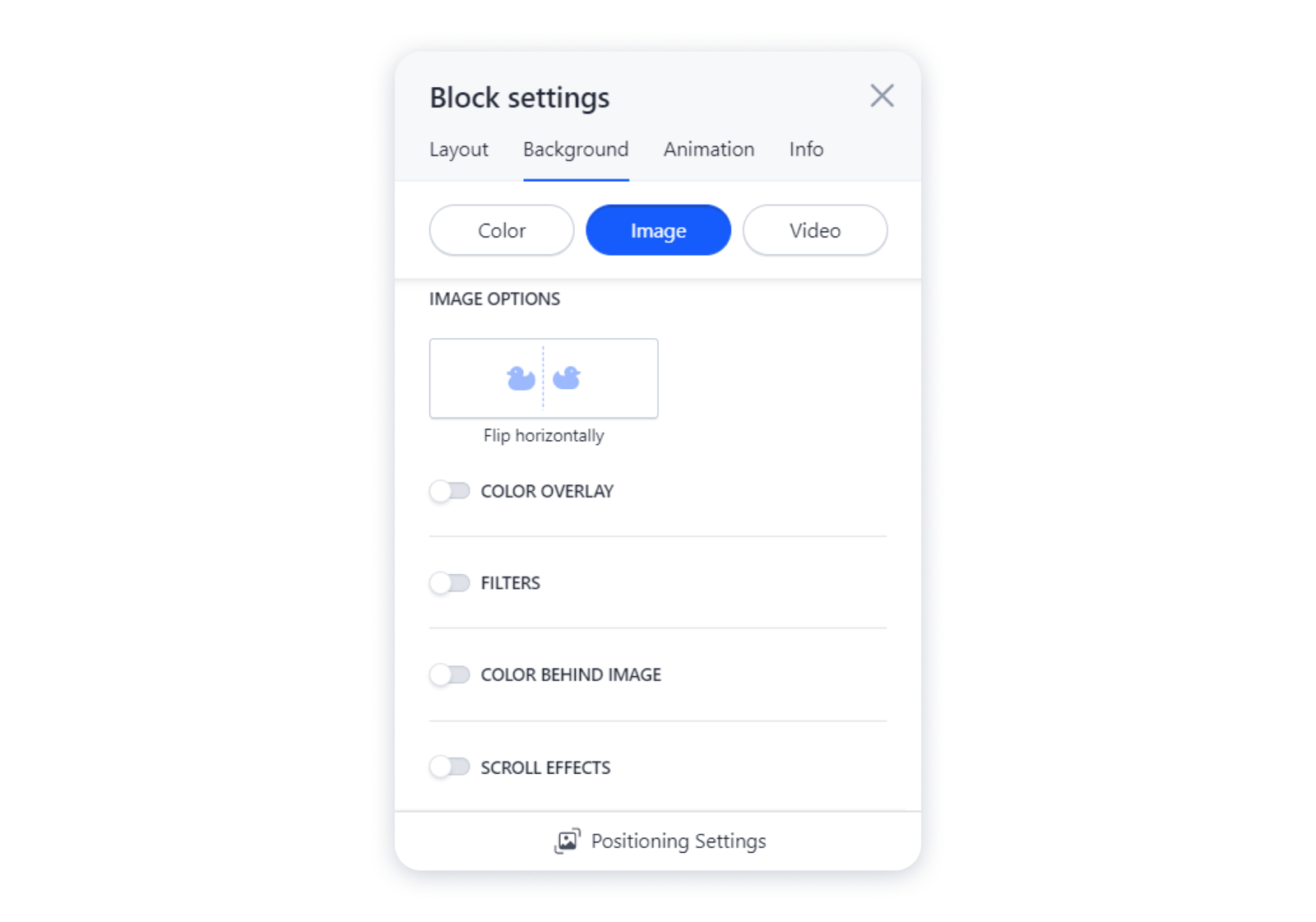
1- For that, navigate to the Background tab in the Settings of your block to add color, image, or video as a background to your block: 2- When you set a photo as a background, you will see more customization options — e.g., applying filter or color correction:
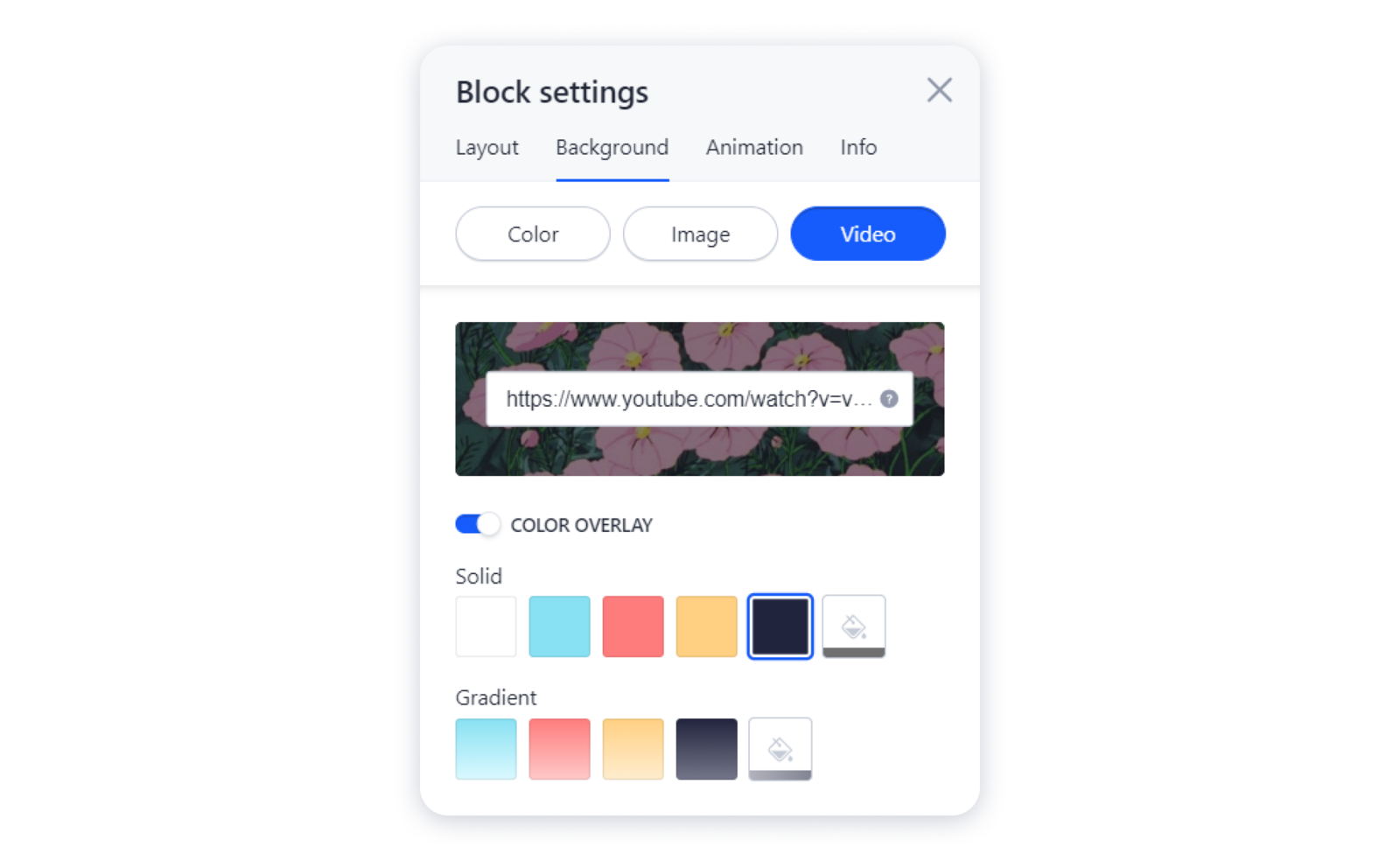
2- When you set a photo as a background, you will see more customization options — e.g., applying filter or color correction: 3- If you want to set a video as a background to your block, the supported links are those from YouTube and Vimeo. You can also go ahead and adjust the color overlay to match your video to the site colors:
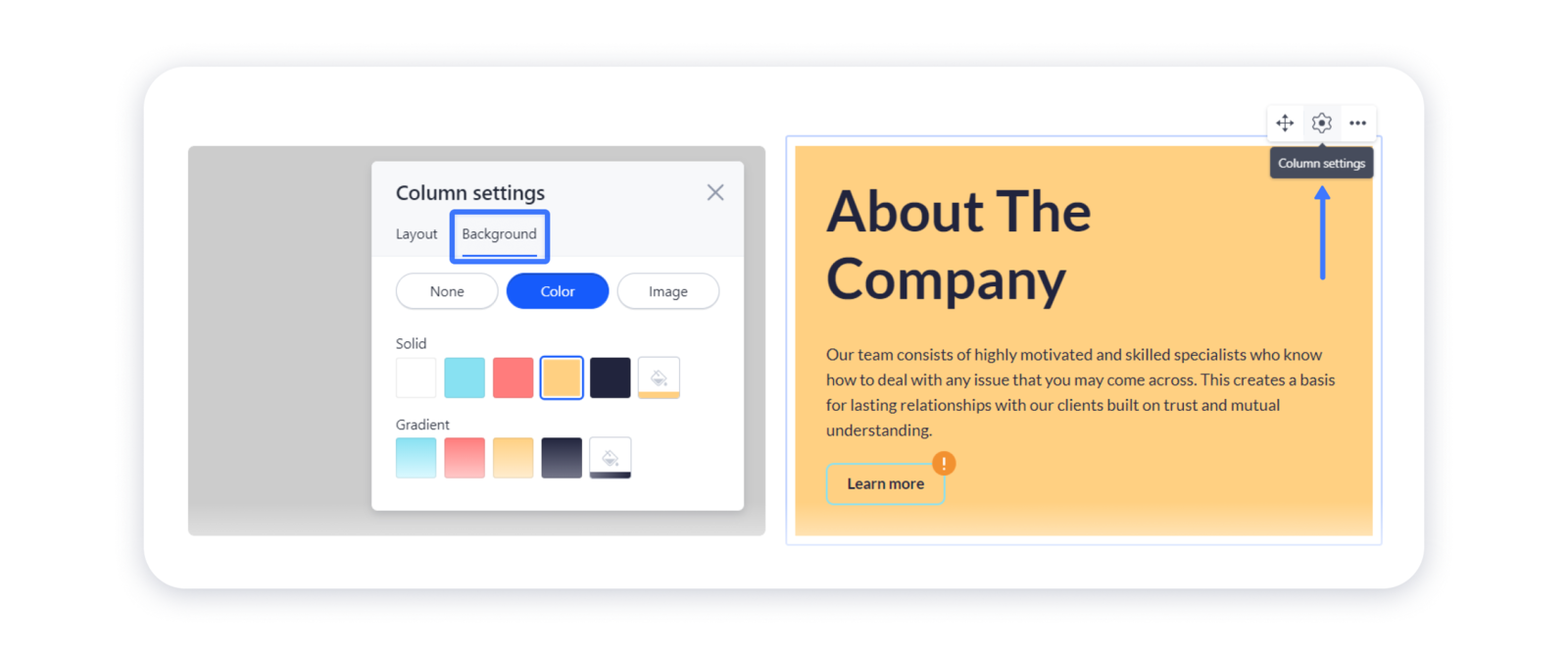
3- If you want to set a video as a background to your block, the supported links are those from YouTube and Vimeo. You can also go ahead and adjust the color overlay to match your video to the site colors: 4- Your block can contain the columns with their specific settings. Thus, you can also change the background for that specific column. For that, access the column settings, navigate to the Background tab, and choose the color or the image:
4- Your block can contain the columns with their specific settings. Thus, you can also change the background for that specific column. For that, access the column settings, navigate to the Background tab, and choose the color or the image:

Adding the animation to your block
You can set how the elements will appear on the page while the visitors are scrolling through it. The animation is a good way to attract the attention of your users and provide a greater deal of interactivity.
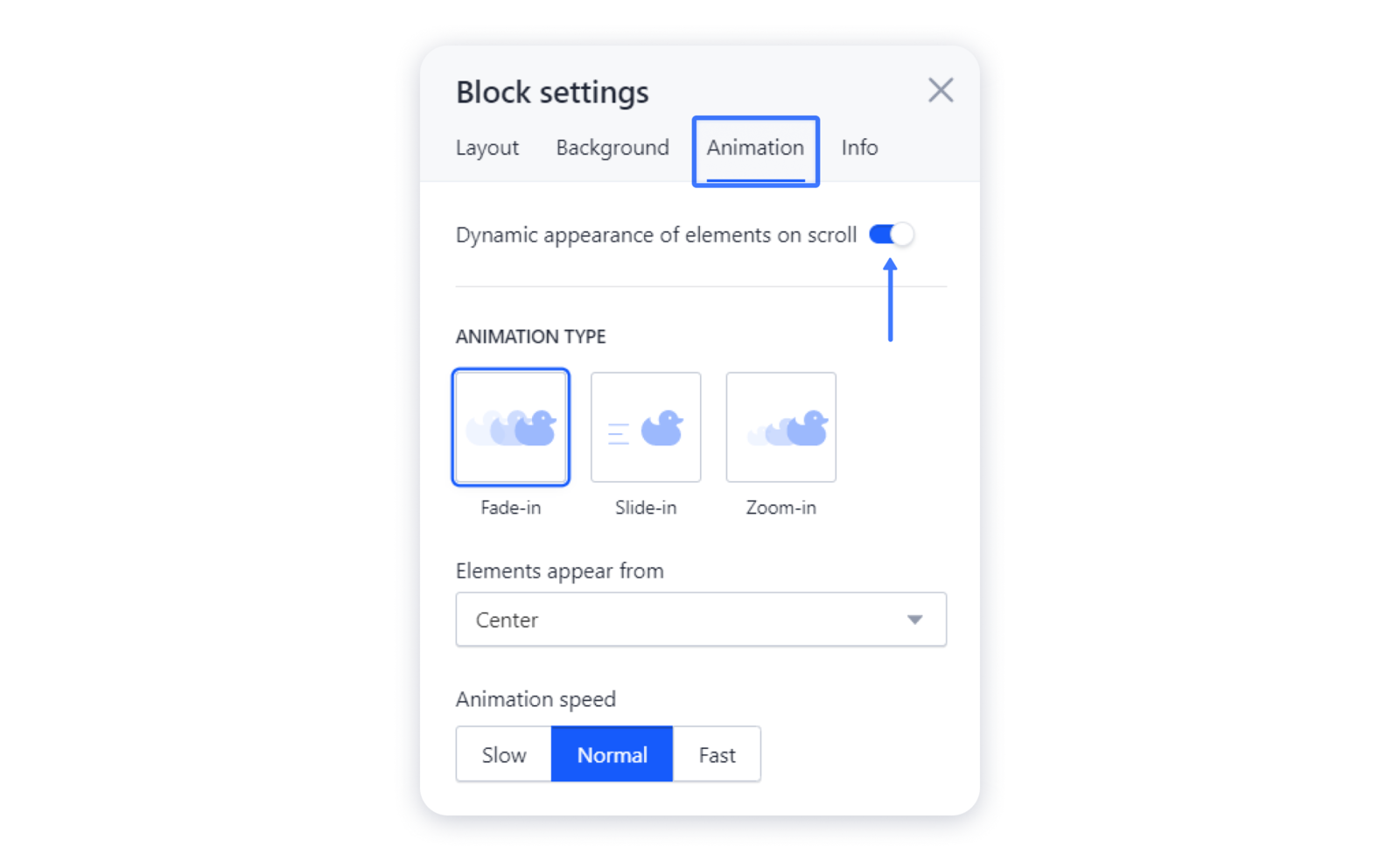
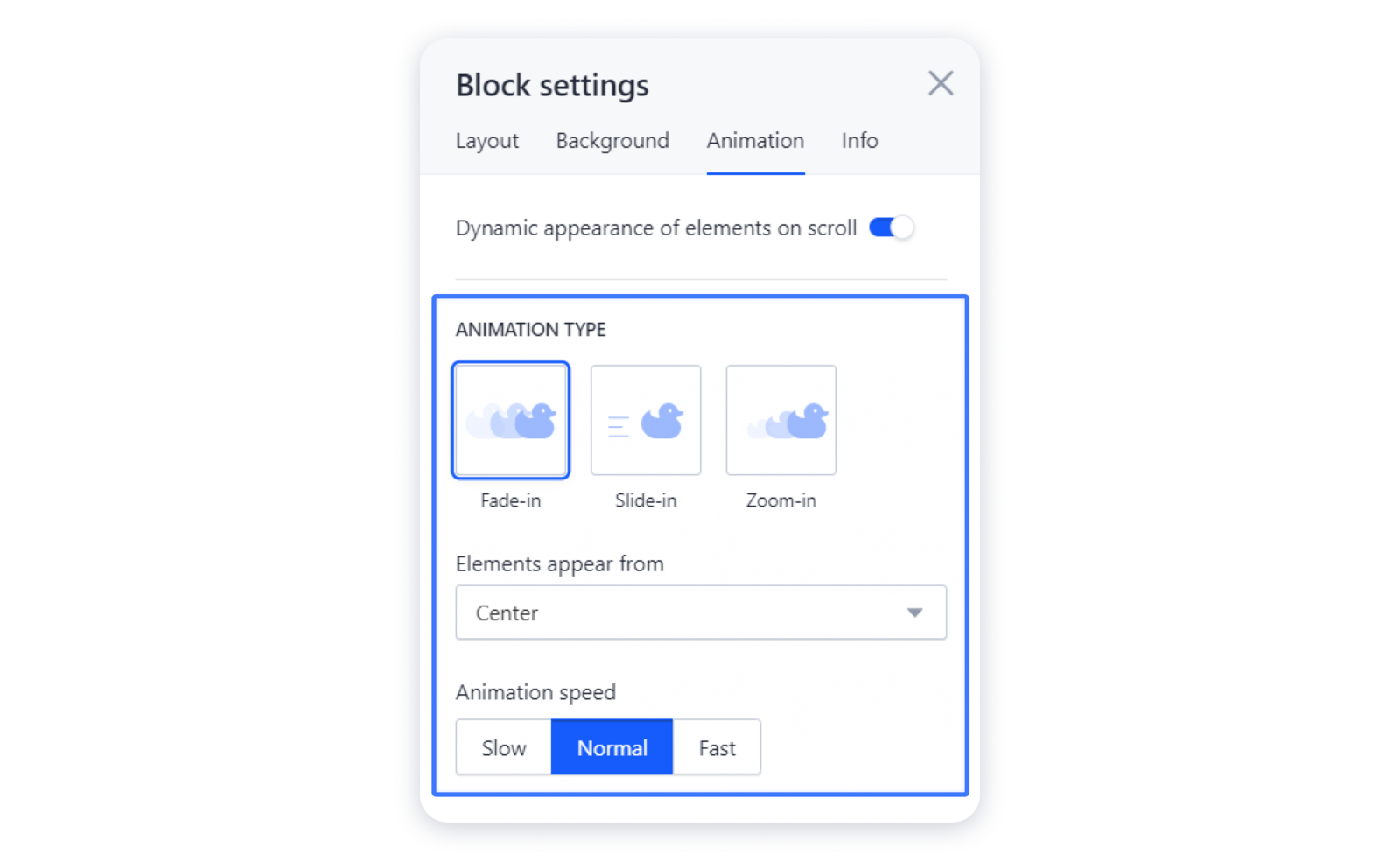
1- To enable animation, navigate to the Animation tab in the Settings of the block and toggle on the option Dynamic appearance of elements on scroll: 2- Then, choose the animation type, the mode of elements appearance, and the speed of the animation:
2- Then, choose the animation type, the mode of elements appearance, and the speed of the animation:
Here's how your animation will look on a published site:

Changing the block's anchor name
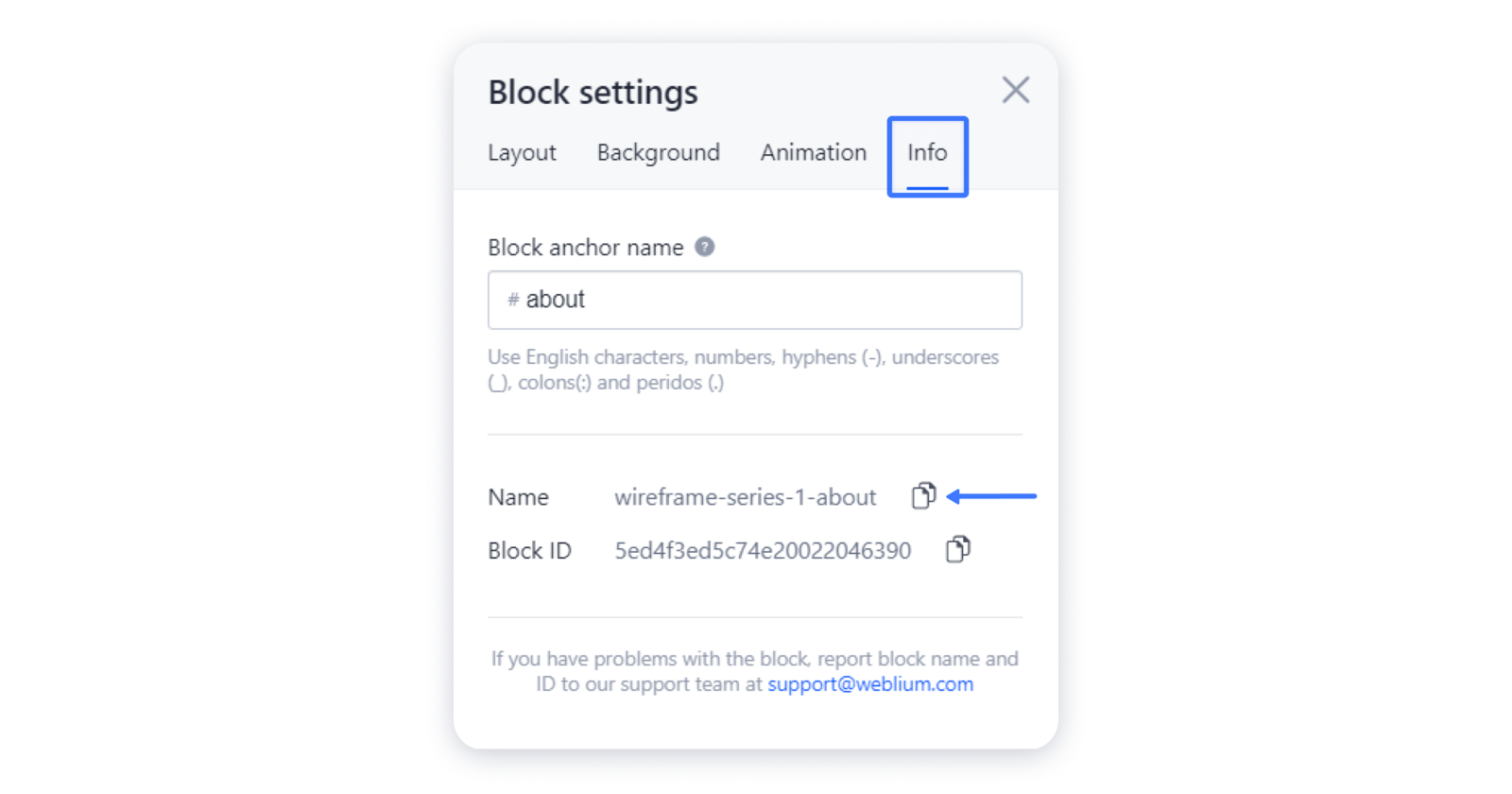
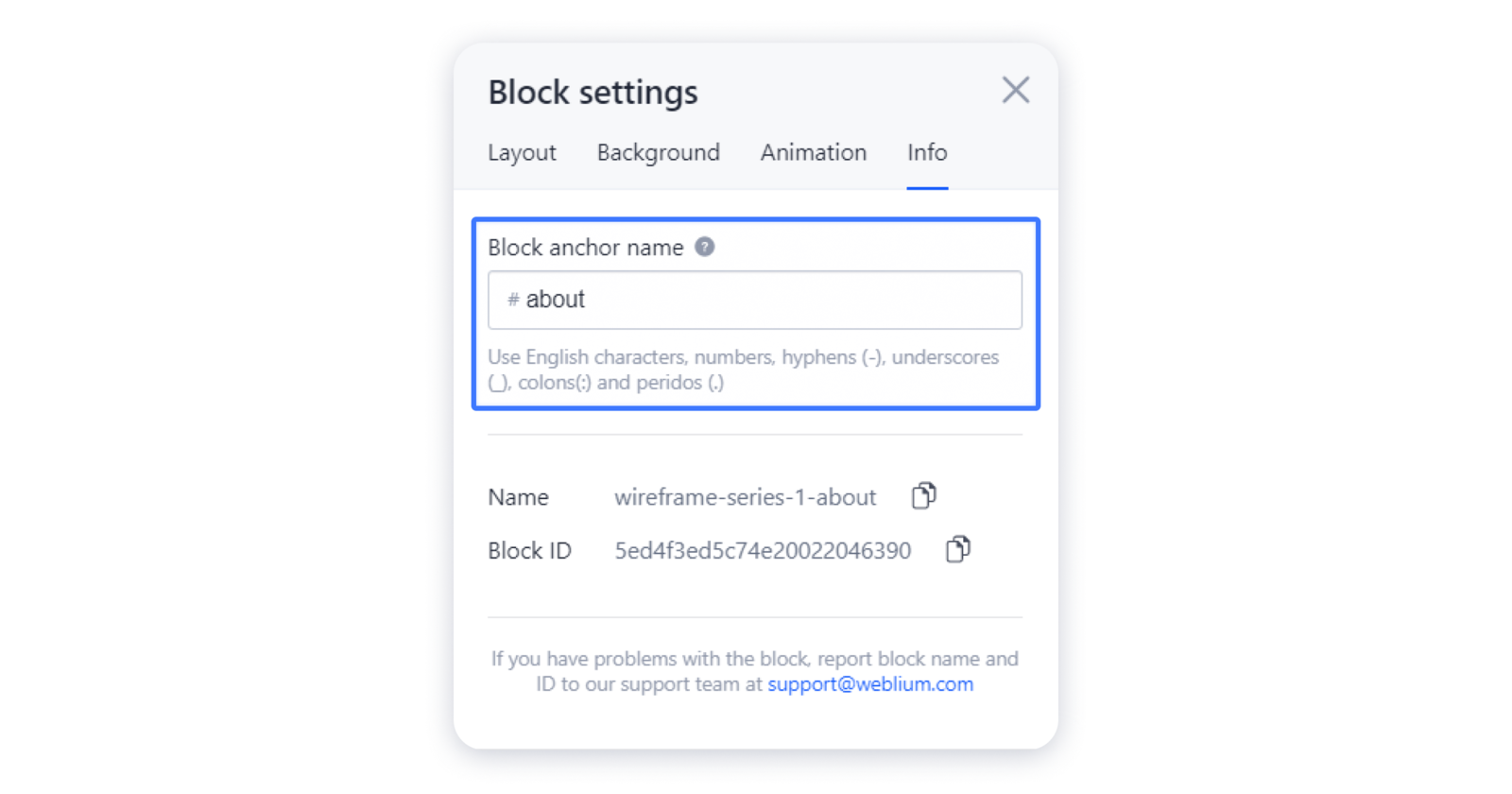
1- To see the block's name, navigate to the Info tab in the Settings: 2- You can also set up the special anchor name for your block — this is a great way to identify several blocks of the same type within a single page, especially for linking purposes.
2- You can also set up the special anchor name for your block — this is a great way to identify several blocks of the same type within a single page, especially for linking purposes.
 If you encounter any problems with the block on a published site, make sure to follow the steps in the article Block not displaying on the live site.
If you encounter any problems with the block on a published site, make sure to follow the steps in the article Block not displaying on the live site.

